WordPressサイトで人気記事を表示させるプラグインの定番中の定番、「Wordpress Popular Posts」。
→ WordPress Popular Posts — WordPress プラグイン
その使い方については既に詳しいサイト様がごまんとあるので割愛するとして…
ウィジェットもショートコードも充実しているので特に手を加えるまでもないんですが、ランキングの「順位」を数字で表示することができないんですよね。
なので、今日はその方法を紹介したいと思います。
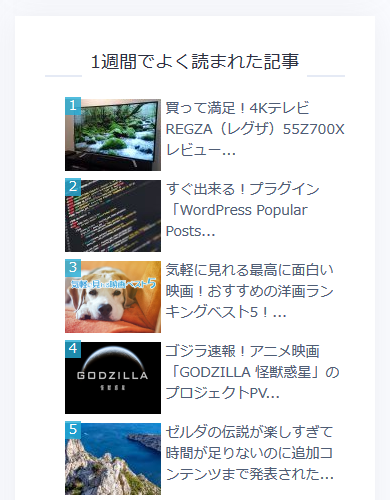
ちなみに、手を加える前はこんな感じでした。

普通にウィジェットで表示させただけの状態です。
これにランキングらしく順位を付けたいので、スタイルシートを編集していきます。
ただ、「Wordpress Popular Posts」のスタイルシートを直接編集するとプラグインの更新時に上書きされてしまうので、まずはFTPソフトなどで「wp-content / plugins / wordpress-popular-posts / style」から「wpp.css」をコピーしてきます。
「wpp.css」をテキストエディタで開き、下記を追加します。
数値の取得には、counterプロパティを使用しています。
/* ランキング */
.wpp-list {
counter-reset: ss-ranking;
}
.wpp-list li {
font-size: 14px;
line-height: 1.5em;
}
.wpp-list li:before {
content: counter(ss-ranking, decimal);
counter-increment: ss-ranking;
background: rgba(38, 173, 214, 0.8);
color: #fff;
font-size: 14px;
line-height: 1;
padding: 2px 4px;
position: absolute;
left: 0;
top: 0;
z-index: 1;
}実際には、元のスタイルシートに「.wpp-list」「.wpp-list li」が既に記述されているので、重複しないように気をつけてくださいね。
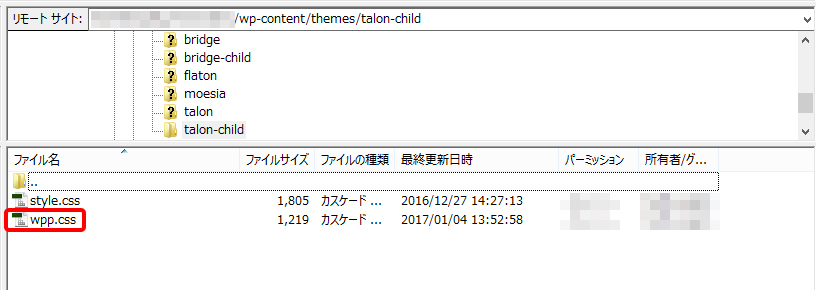
ファイルを保存したら、自分の使用しているテーマのディレクトリ直下にアップロードします。

そうすると…

順位が表示されました!
数字の部分の装飾は、自分のサイトに合わせて適宜変更してください。
まだちょっとデザインが素っ気ない感じなので、時間がある時に色々試してみたいですね。