自分のサイトを訪れてくれた人には、なるべく長く滞在してもらいたいと制作者なら誰しもが思います。回遊率というやつですね。
そしてそのために特に有効なのが、「関連記事」の表示です。
ニュースサイトやブログなどでも、記事の最後に別の記事へのリンクがずらりと並んでいるのをよく見かけます。
プラグイン「Wordpress Related Posts」は、その関連記事をあっという間に表示できちゃうのでオススメです!
→ WordPress Related Posts — WordPress Plugins
インストール
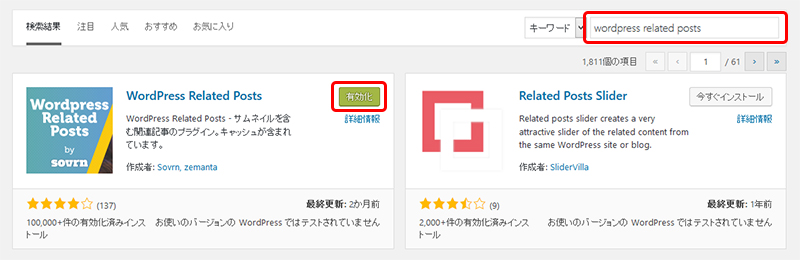
- プラグインの新規追加ページで「wordpress related posts」と検索し、今すぐインストール>有効化 をクリックします。

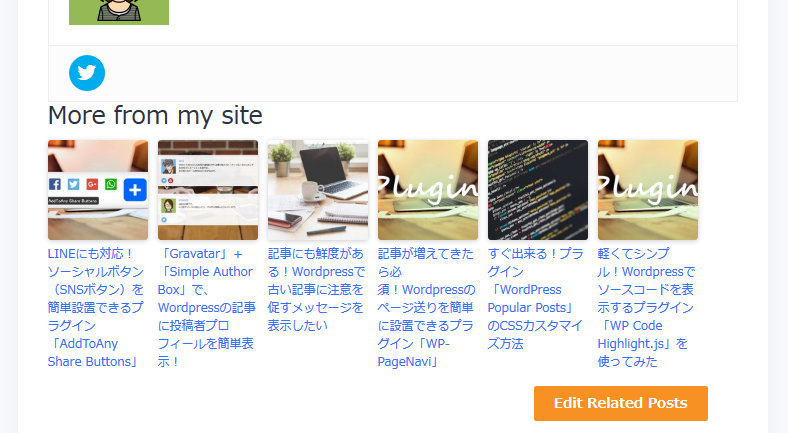
- するとその時点で、記事ページの一番下に関連記事が表示されています!

設定
そのままでも特に問題ありませんが、さらに細かい設定も可能です。
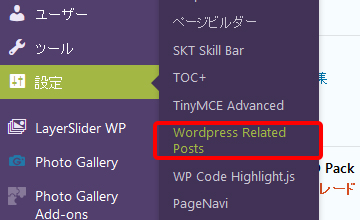
設定>Wordpress Related Posts をクリックします。
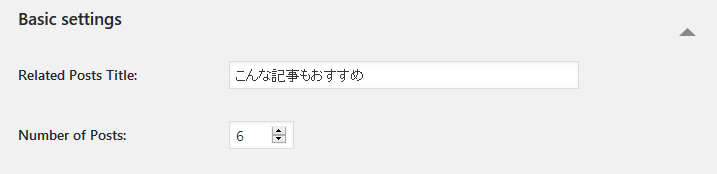
Basic settings
| Related Posts Title | 見出し部分のテキスト |
|---|---|
| Number of Posts | 表示する関連記事の数 |
Advanced settings
Advanced settingsの部分は最初は閉じていますが、▼の部分をクリックすると開きます。
Themes
| Enable Themes | プラグインのテーマを有効にする(デフォルトでチェックが入ってます) |
|---|---|
| Layout | 8種類のレイアウトから選べます |
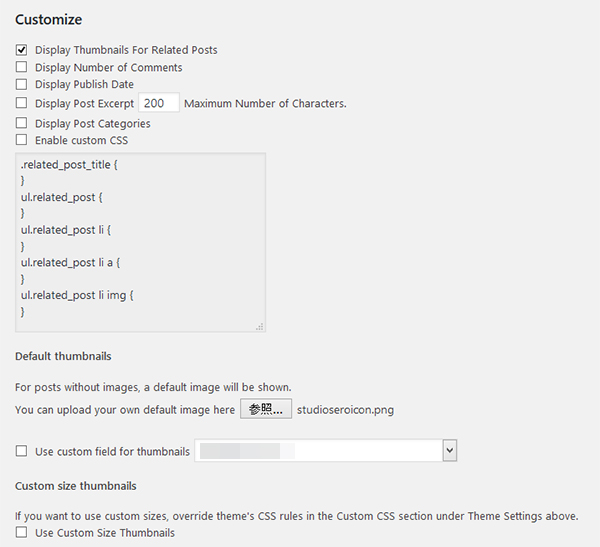
Customize
| Display Thumbnails For Related Posts | 関連する投稿のサムネイルを表示する |
|---|---|
| Display Number of Comments | コメント数を表示する |
| Display Publish Date | 公開日を表示する |
| Display Post Excerpt ◯◯ Maximum Number of Characters. | 本文の抜粋を最大◯◯文字表示する |
| Display Post Categories | カテゴリを表示する |
| Enable custom CSS | カスタムCSSを有効にする(下の枠にオリジナルのCSSを書き込むことができます) |
| Default thumbnails | 記事にアイキャッチが無い場合に表示させる画像を指定できます |
| Use custom field for thumbnails | サムネイルにカスタムフィールドを使用する |
| Custom size thumbnails | サムネイルのサイズをカスタムする場合はチェックを入れ、上のcustom CSSに入力します |
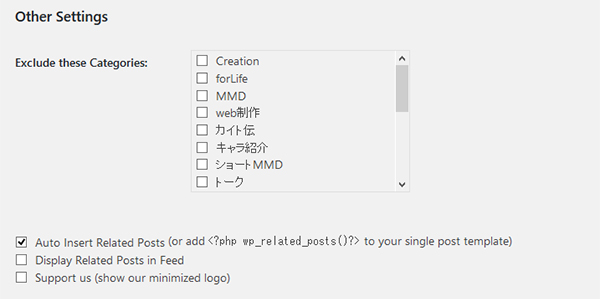
Other Settings
| Exclude these Categories | 関連記事から除外したいカテゴリーがあればチェックします |
|---|---|
| Auto Insert Related Posts | 関連記事を自動挿入する |
| Display Related Posts in Feed | RSSフィードに関連する投稿を表示する |
| Support us (show our minimized logo) | 開発者のロゴを表示する |
ページ毎の設定
編集モードでログインしていると、関連記事の下に「Edit Related Posts」というボタンが表示されています。

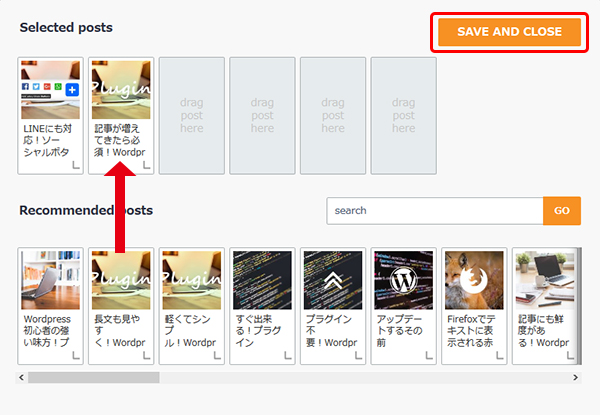
クリックすると、ページ毎に関連記事を指定することができます。
(ドラッグ&ドロップで移動させる)

おまけ・custom CSSが反映されない…
デフォルトでは、関連記事の見出し部分の上にマージンが全然なくて、見づらいので修正したい!
そう思って、設定画面の「custom CSS」という箇所にスタイルを書き込んでみたんですが、何度やっても反映されない…。
そこで、プラグインフォルダのcssを直接修正しました。
(もちろん、プラグインの更新があれば消えてしまうと思いますので自己責任で…)
cssファイルは、「Advanced settings>Layout」にある8種類のデザイン毎に存在します。スタイルシートの場所は
wp-content/plugins/wordpress-23-related-posts-plugin/static/themes
配下にあります。
今回は「Vertical (Medium)」というデザインなので、「vertical-m.css」を修正しました。
.wp_rp_wrap .related_post_title {
clear: both;
padding: 0 !important;
margin: 2em 0 0 0 !important;
}もしかするとテーマとの相性などもあるかもしれませんので、プラグインフォルダを触る前に、まずは設定画面の「custom CSS」を試してからにしてくださいね。
というわけで、「Wordpress Related Posts」のご紹介でした。
他のプラグインも試してみましたが、今のところこれが一番デザインもよく、導入も簡単でした。
他にも気になる記事があれば、覗いてみてくださいね!