「SVG」とはベクトル形式の画像フォーマットで、拡大・縮小しても画像が劣化しにくいのが特徴です。
特にレスポンシブ対応のサイトでは、PC・スマートフォンの両方で精細な画像が表示できるので重宝します。
ある時どうしてもSVGファイルを使いたいケースがあったんですが、WordpressではSVGファイルはサポートされていないため、そのままではアップロードできないんですよね。
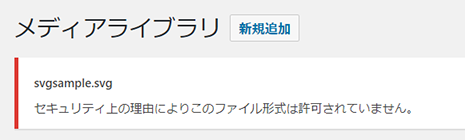
アップロードしようとすると、下図のようなエラーメッセージが表示されます。

セキュリティ上の理由によりこのファイル形式は許可されていません。
SVGの需要も年々高まっていると思うので早く対応してほしいところではありますが、現時点(2019年6月)では表示させるために一手間必要です。
今回、私がとった方法は以下の通り。
プラグインを導入する
まず、「Safe SVG」というプラグインを「今すぐインストール>有効化」します。
Safe SVG – WordPress プラグイン
インストールするだけでOK。特に設定などはありません。
これだけでアップロードできるようになる場合もあるようなんですが、今回はそれだけではダメで、サーバー側での設定が必要でした。
サーバーでMIME設定を追加する
契約しているサーバーによって方法は異なりますが、今回はウチで使っているエックスサーバーでの方法を紹介します。
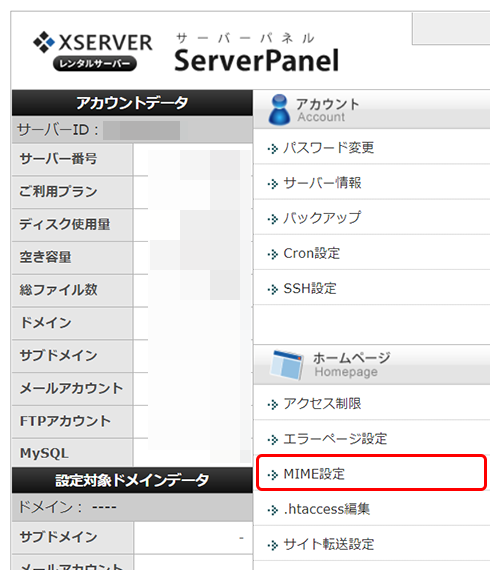
まずエックスサーバーのサーバーパネルにログインし、「ホームページ>MIME設定」を開きます。

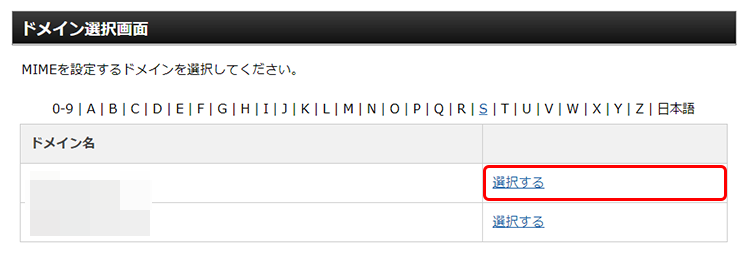
次に、設定したいドメインを選択します。

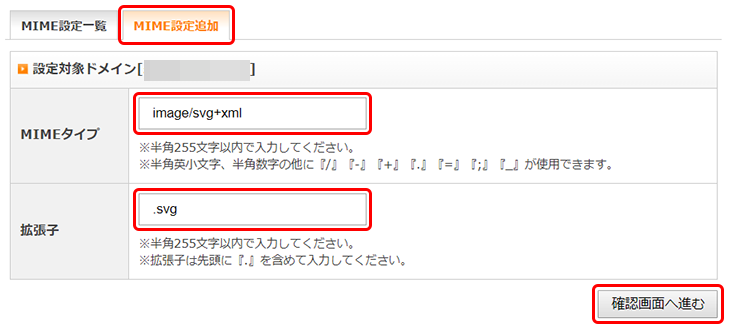
次に「MIME設定追加」タブをクリックしたら、下記の「MIMEタイプ」「拡張子」を入力します。
入力できたら「確認画面へ進む」をクリック。

| MIMEタイプ | 拡張子 |
|---|---|
| image/svg+xml | .svg |
| image/svg+xml | .svgz |
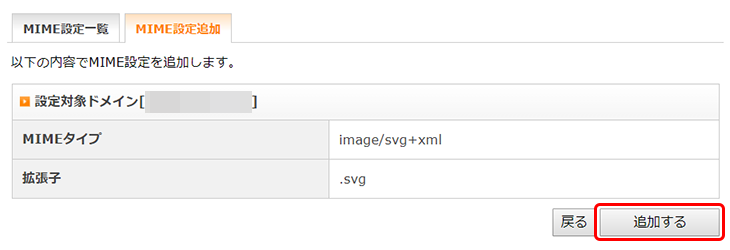
間違いがないことを確認し、「追加する」をクリック。

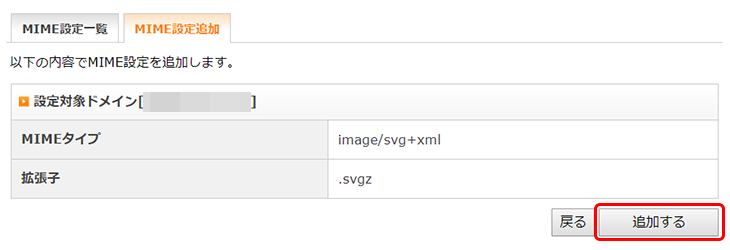
「.svgz」も同様に追加します。

あとはいつも通り、メディアライブラリにファイルをアップロードするだけ!
他のメディアファイルと同様に、ページに表示させることができます。

PCではキレイに表示されていても、スマートフォンでは滲んで残念な感じに…ということはよくあるので、早くデフォルトでSVGが表示できるようになって欲しいものですね。