「Ultimate Hover Effects」は、画像をクリックして欲しい時に効果的なホバーエフェクトを与えられるプラグインです。
CSSなどを書かなくても、手軽に画像にホバーエフェクトを設定することができます。
インストールと有効化
プラグインの新規追加で「Ultimate Hover Effects」と検索し、「今すぐインストール>有効化」します。

使い方
プラグインを有効化すると、ダッシュボードのメニューに「Hover Effects」という項目が追加されているので、「新規追加」をクリックします。

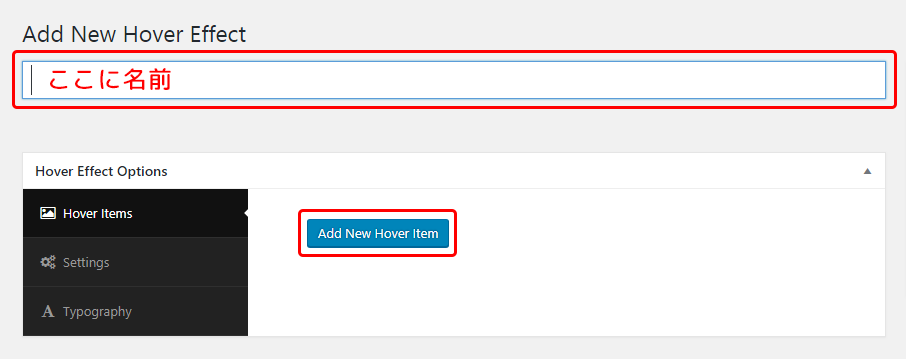
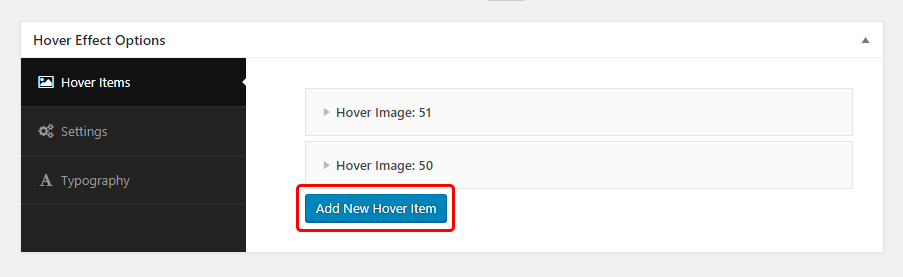
作成画面に移動するので自分が分かりやすい名前を付けたら、「Hover Items>Add New Hover Item」をクリック。

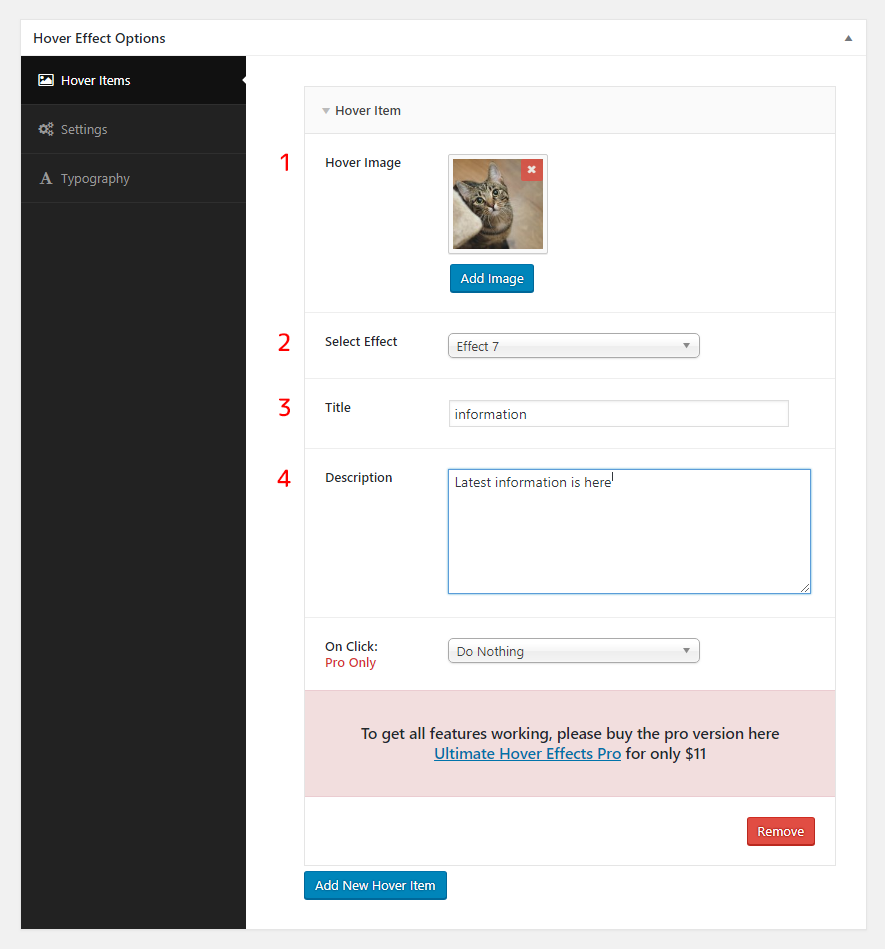
- 「Hover Image>Add Image」で、表示したい画像をメディアライブラリから選択します。

- 次に「Select Effect」でエフェクトを選択します。無料で使えるエフェクトは20種類。
動作のサンプルはデモページで確認できます。 - 「Title」には画像のタイトルを入力。
- 「Description」には説明文を入力。
「Add New Hover Item」で新しく画像を追加できるので、表示したい枚数分、同じ作業を繰り返します。

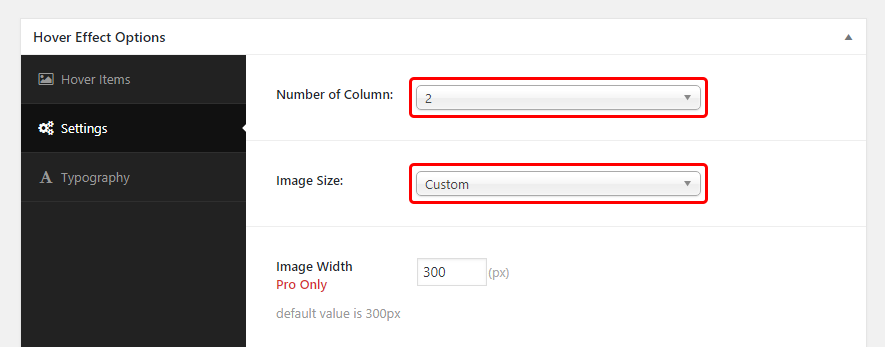
「Settings」では、カラム数と画像サイズの設定ができます。
(その他の項目は有料となります)

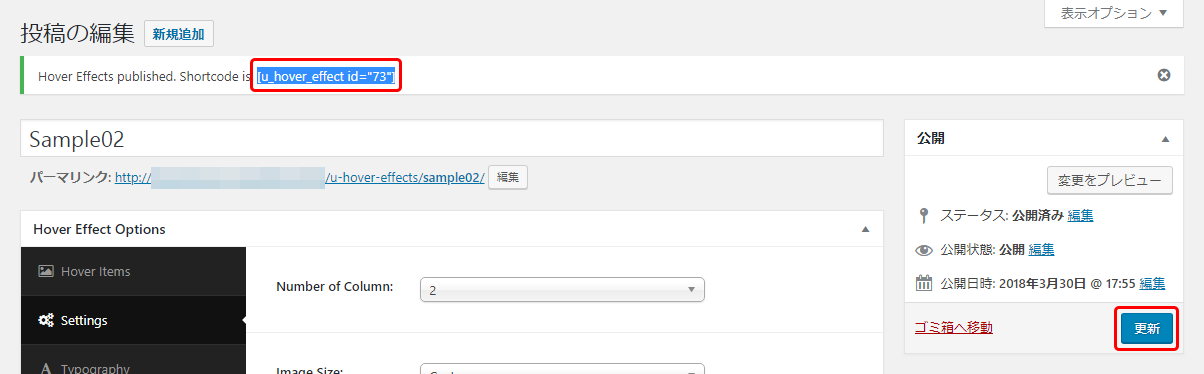
最後に「公開」でアイテムを保存すると、一番上に貼り付け用のショートコードが生成されるので、コピーします。

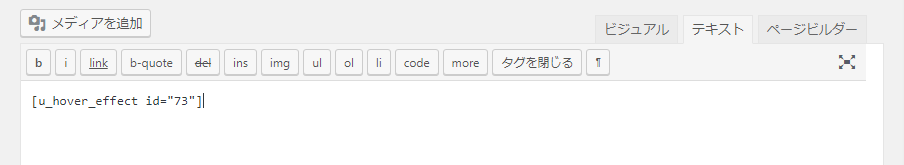
コピーしたショートコードを、表示させたいページにペーストします。

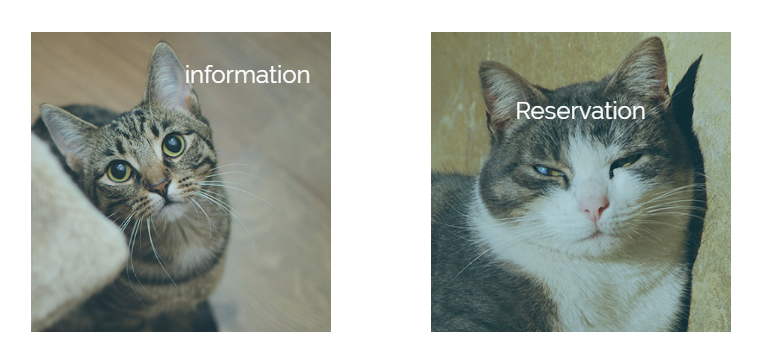
するとタイトル付きの画像が表示され…

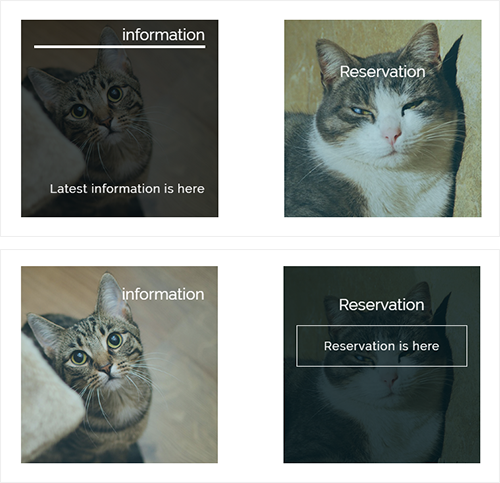
マウスオーバーすれば、指定したエフェクトにより説明文がスタイリッシュに表示されます。

とても簡単なので、少し画像リンクに変化を持たせたいな、という時におすすめです。






こんにちは。
もしお分かりであれば教えていただきたいことがあります・・。
ホバーエフェクトのプラグインを探しているときにこちらのサイトを見つけて早速有料版を購入して作業したのですが、どうもタイトル部分の文字の周りに白い線が出てきてしまうみたいです。タイトル部分は、h3タグの見た目を継承しているみたいなのですが、こちらを変更してもこの白い線が消えてくれないのです・・・。デモ一覧みたいにタイトル周りは線で囲みたくないのですが、どこをいじれば良いのかわかりますでしょうか^^;(ちなみにテーマはlightningです・・)
こんにちは。ご覧いただきありがとうございます。
おそらくおっしゃる通り、お使いのテーマのスタイルを継承しているのだと思います。
当方で検証したところ、「lightning」のCSSカスタマイズで、クラス「mainSection」配下の見出しのborderスタイルを「none」にすれば線は消えました。
環境にもよりますので、これで解決するかどうかは分かりませんが、ご参考まで…。
わざわざ調べていただきまして本当にありがとうございます!
本当に初心者なもので全く検討違いなのでしょうけれども、
CSSは
.mainSection-title,
h3 {border-style: none}
では無いのでしょうね・・。
お時間のあるときで、気が向かれた時で構いませんので
また教えて頂けましたら助かります^^;
h3というと、2色が重なったボーダー(下線)だと思うんですが、その場合は
.subSection-title, h3 {
border-bottom: none;
}
.subSection-title:after, h3:after {
border-bottom: none;
}
とすれば消えました。
これで解決すればいいんですが(^_^;;
再度ご提案いただきましてありがとうございます!
教えていただいたものだけでは変化無かったのですが、
それとは別になんやかんやいじってたら消えました~!
新たにいじったものだけでもダメだったので合わせ技??みたいな
カタチになりましたが問題解決できました^^
ありがとうございます。助かりました~