ウェブサイトやアプリを作成する際、「モックアップ」はイメージを掴むうえで重要です。
今は、多くのクオリティの高いモックアップ素材が無料で配布されているので、PhotoshopやIllustratorがあれば簡単にハイセンスなモックアップを作ることも可能です。
でも、もっと気軽にモックアップを試したい!という時に役に立つ、ありがたいサイトがありました!
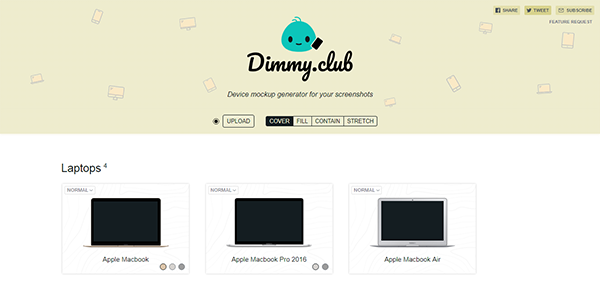
この「Dimmy.club」は、ウェブサイトなどのスクリーンショットをアップロードするだけで、その画像を使ってモックアップを作ってくれるというサイトなんです。
使い方
使い方はとても簡単です。
まず、はめ込みたいサイトなどの画像を用意します。ページではなくサイト全体のキャプチャがおすすめです。

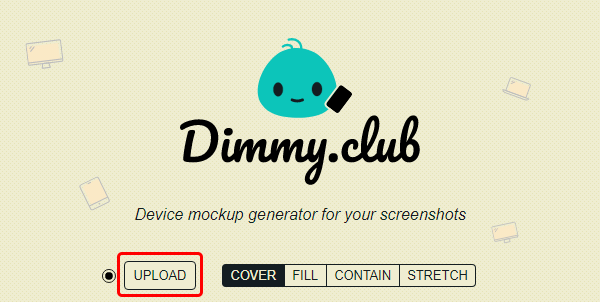
次に、Dimmy.club のサイトで「UPLOAD」をクリックし、先ほどの画像を選択するだけ!

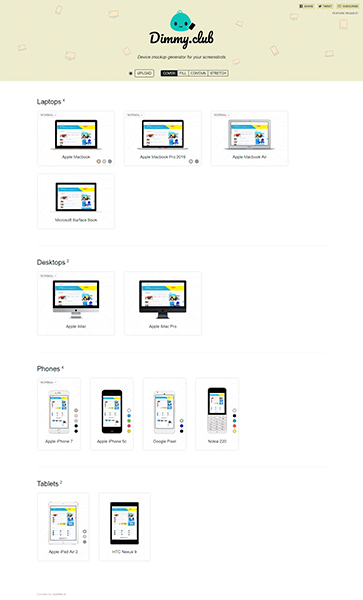
すると、あっという間にモックアップが作成されました。

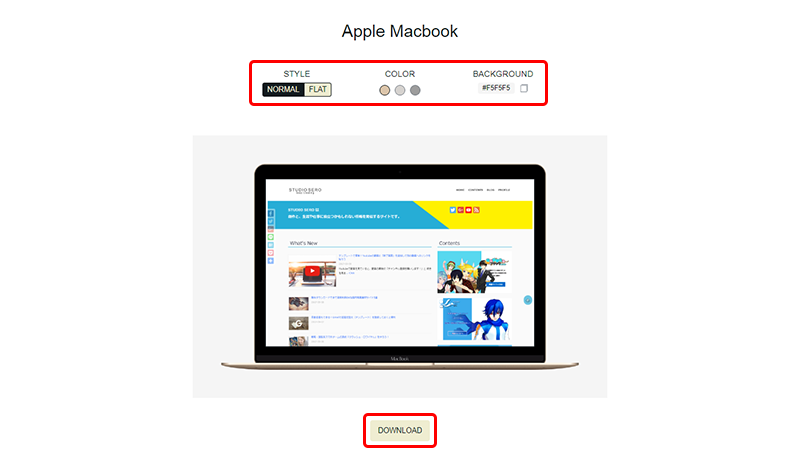
それぞれのデバイスの画像をクリックすると、個別に編集も可能です。
「STYLE」では、デバイスのスタイルを「NORMAL(立体)」「FLAT(平面)」から選べます。
「COLOR」ではデバイスの色、「BACKGROUND」では画像の背景色が選択できます。

そして「DOWNLOAD」をクリックすると、モックアップ画像がダウンロードできます。
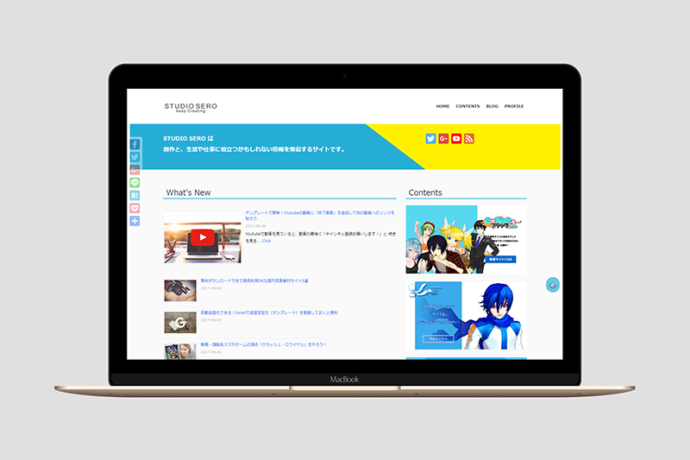
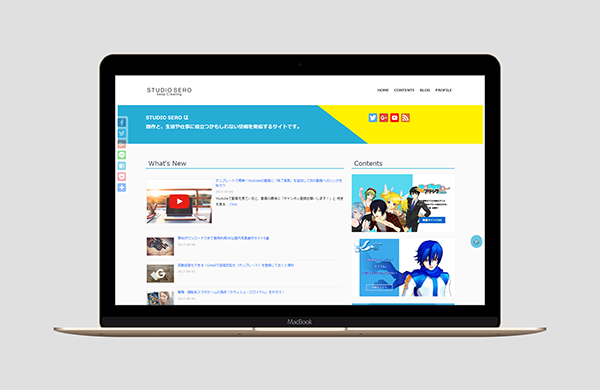
できあがったモックアップはこちら。

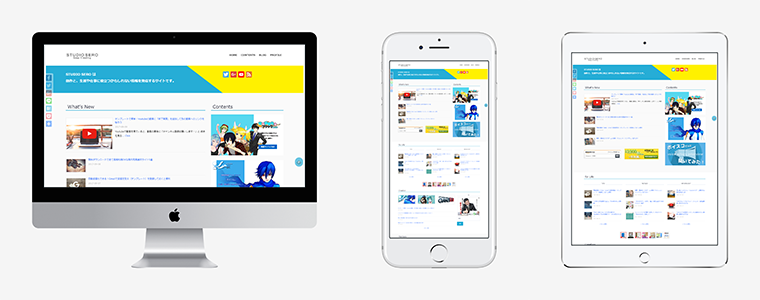
ラップトップのほか、デスクトップ・スマートフォン・タブレットのイメージも用意されています。
正面からのみではありますが、イメージを掴むのには十分ですよね。

というわけで、気軽にモックアップが試せるサイト「Dimmy.club」の紹介でした。
→ Dimmy.club