以前、Google Developers の「PageSpeed Insights」で、ページの読み込み速度を改善しよう!という記事を書いたことがあります。
Googleは今後、モバイル検索においてもこの「読み込み速度」を検索結果に反映していくとのことで、ますます重要なポイントになってきそうです。
そこで、自分のサイトがどのくらいのパフォーマンスなのかを測定することができるのが、Chrome拡張機能「Lighthouse」。
拡張機能のインストール
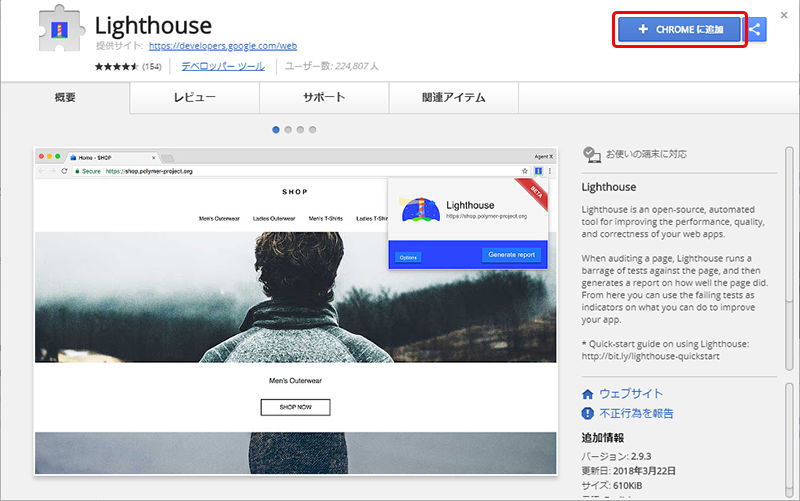
- Chromeウェブストアで「Lighthouse」を検索し、「CHROMEに追加」をクリック。

- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- 「Lighthouse」がChromeに追加されました。

使い方
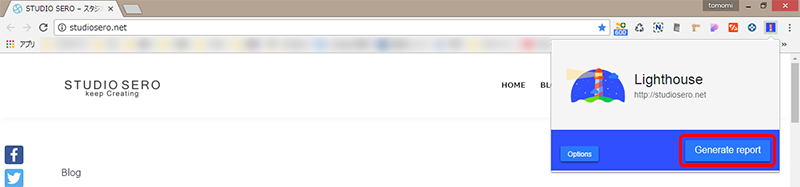
測定したいページをChromeで表示させた状態で、ツールバーのLighthouseアイコンをクリック→「Generate report」をクリックします。

すると「『Lighthouse』がこのブラウザをデバッグしています。」と表示され、解析がはじまるのでしばらく待ちます。
私の環境では1分くらい待ちました。

解析が終わると、新しいウィンドウに結果が表示されます。
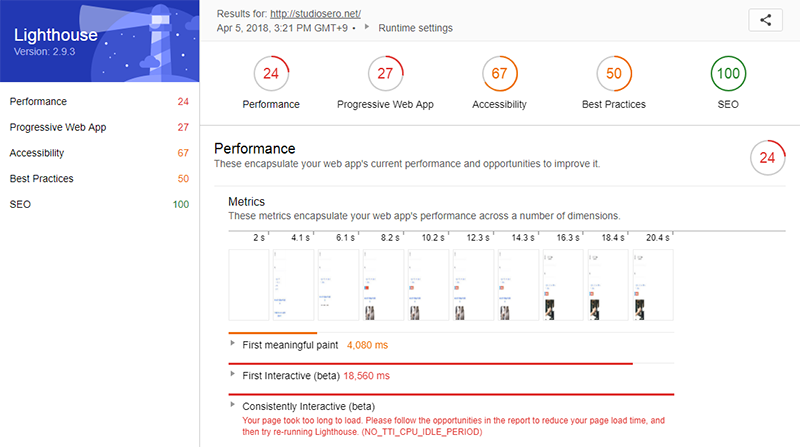
まずは一番上に、スコアが表示されます。
右から、「パフォーマンス」「プログレッシブ ウェブアプリ」「アクセシビリティ」「ベストプラクティス」「SEO」となっています。

パフォーマンスはかなり低いですが、なんとSEOが100!これは嬉しいですね。
ベストプラクティスが50というのも、まあまあ良いのではないでしょうか。
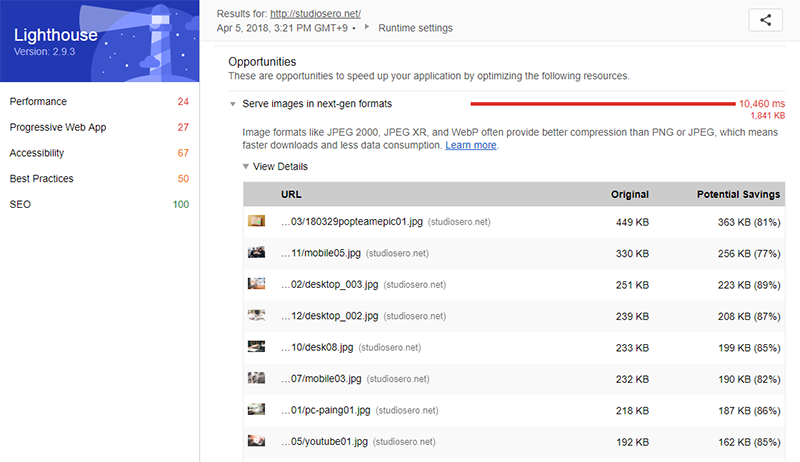
その下にはパフォーマンスの詳細や、どの項目を最適化すればパフォーマンスの向上につながるか、といったアドバイスが記されています。

全部英語なので対処していくには少し時間がかかりそうですが、快適なウェブサイトを作るのに有益な情報ばかりなので、ウェブサイトを持っているなら一度試してみてはどうでしょうか。







