WordPressの上部に表示されているメニューは「グローバルメニュー(ナビゲーションメニュー)」と呼ばれるもので、大抵の場合は文字だけのシンプルなものですが、ここにアイコンを表示させたいなって思うことありますよね。
メニューの内容に合ったアイコンが表示されていれば、見た目にも分かりやすく親切です。
今回は、以前に別の記事でも触れたことのあるアイコンフォント「Font Awesome」をメニューに追加できるプラグインをご紹介します!
→ Font Awesome 4 Menus — WordPress Plugins
インストール
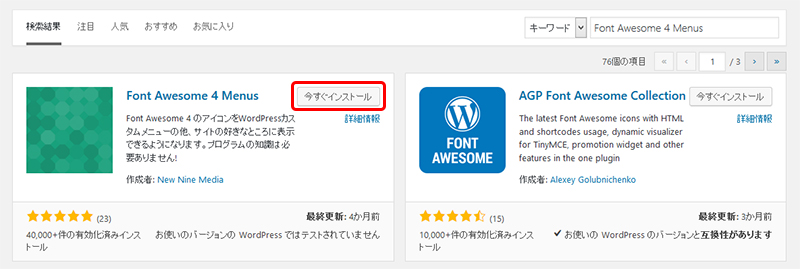
プラグインの新規追加で「Font Awesome 4 Menus」と検索し、今すぐインストール>有効化します。
使い方
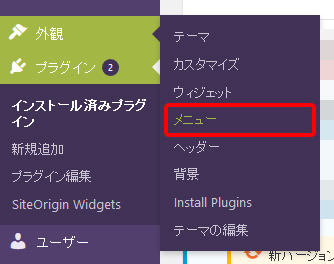
- WordPressの管理画面で、外観>メニュー をクリックします。

- 次に、プラグインを使うための準備をします。
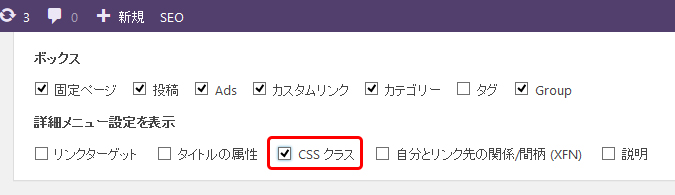
「表示オプション」をクリックして…

- 「CSSクラス」にチェックを入れます。

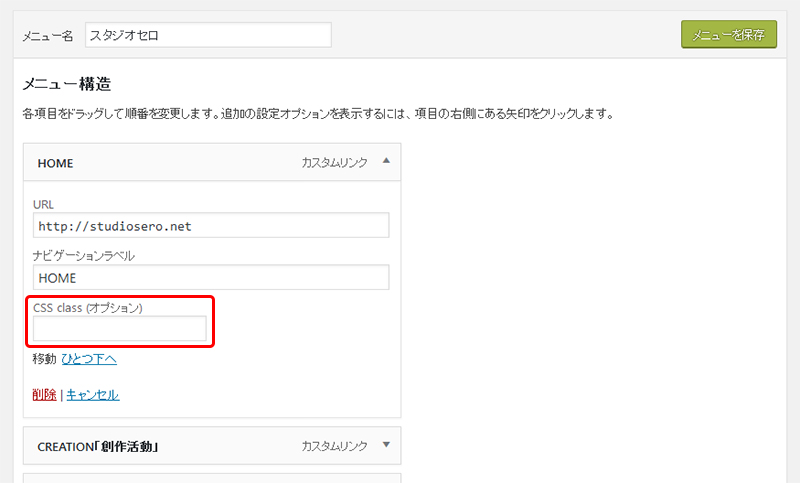
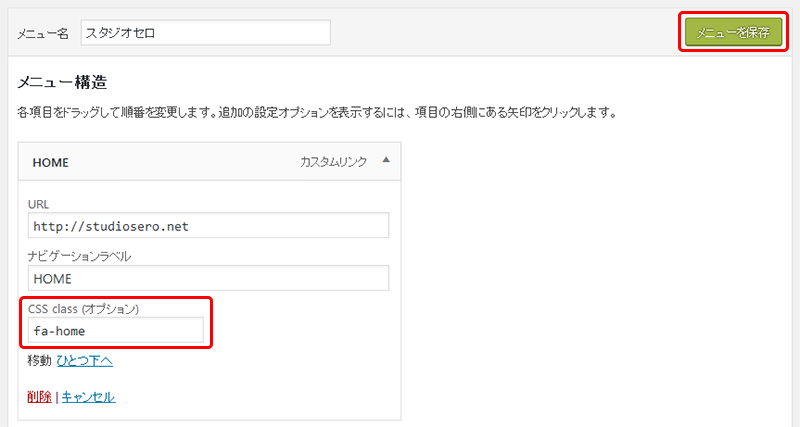
- そうすると、メニューの設定に「CSS class(オプション)」という項目が追加されます。

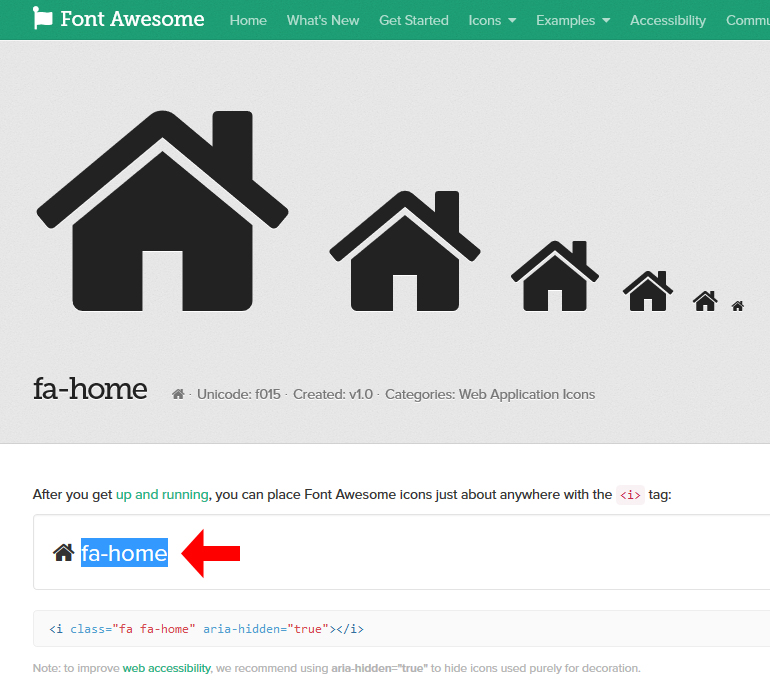
- 今度はFont Awesomeのサイトに移動して、アイコンにしたいフォントのクラスをコピーしてきます。

- それを「CSS class」の欄にペーストして、「メニューを保存」をクリックすると…

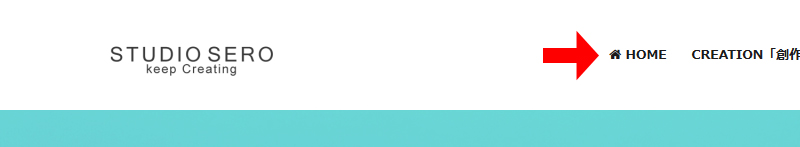
- 「HOME」の横にアイコンが表示されました!

設定
設定はほとんどありません。
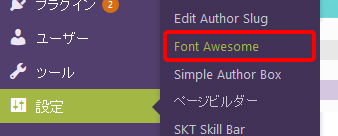
管理画面で 設定>Font Awesome をクリックすると、設定が表示されます。
Font Awesome Stylesheet
Font Awesomeのスタイルシートをどこからロードするかの設定です。
| Local plugin folder(default) | ローカルのプラグインフォルダ(デフォルト設定)。通常はこれで問題ないと思います |
|---|---|
| Official Font Awesome CDN | Font Awesomeの公式CDNから取得します |
| A custom location | 任意の場所を指定します |
| Don’t load Font Awesome 4’s stylesheet | Font Awesomeのスタイルシートをロードしない |
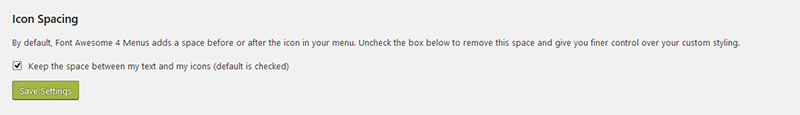
Icon Spacing
デフォルトでは、メニューのアイコンの前後にスペースが自動で追加されています。
自分でスペースを調整したい場合などは、以下のチェックを外します。
というわけで、とても簡単にメニューにアイコンを追加できるプラグイン「Font Awesome 4 Menus」の紹介でした。
アイコンの数は675種類もあるので、どのアイコンを組み合わせるか考えるのも楽しいですよ!