WordPressのサイトをカスタマイズする場合は、「子テーマ」の使用が推奨されています。
子テーマの作り方については、以前記事を書きました。
記事にもあるように、子テーマを作ること自体はそう難しくありません。
ですが、親テーマによっては普通のやり方ではうまくいかない場合があり、そういう時はプラグインを使うという方法もあります。
「Child Theme Configurator」は、ファイルを用意したりFTP転送をしなくても、簡単に子テーマが作れるプラグインです。
インストールと有効化
WordPressの管理画面から「プラグイン>新規追加」を開いたら「Child Theme Configurator」と検索して、「今すぐインストール>有効化」します。

使い方
まず、子テーマを作りたいテーマ(親テーマ)をあらかじめインストールしておきます。
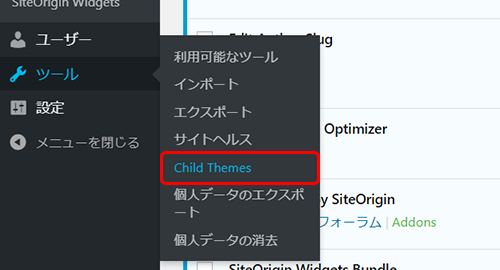
次に、ダッシュボードの「ツール>Child Themes」をクリック。すると子テーマの作成画面が開きます。

あとはいくつか項目を設定していけば、あっという間に完了します。
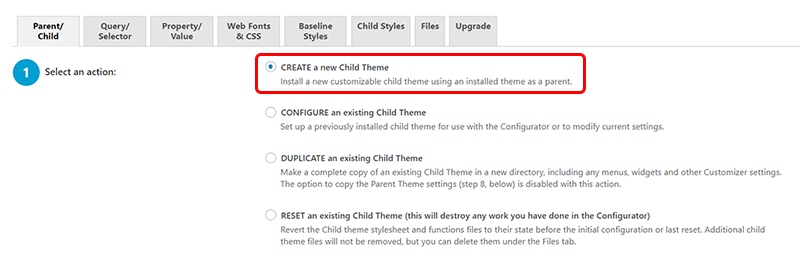
- Select an action
何をするかを選択します。新たに子テーマを作成する場合は「CREATE a new Child Theme」にチェックを入れます。
※初めてこのプラグインで子テーマを作る場合はこの「CREATE a new Child Theme」という項目しかありません。

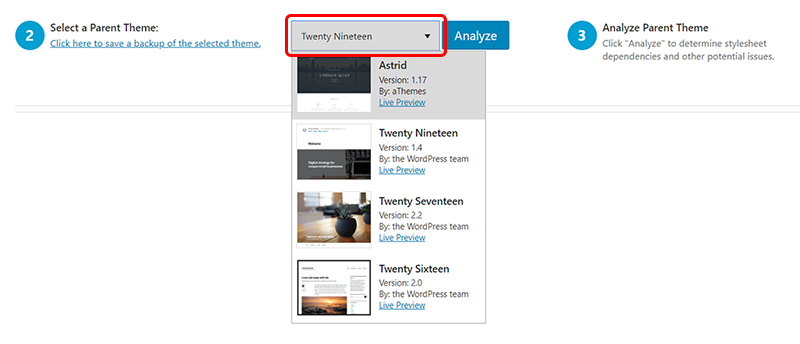
- Select a Parent Theme
次に、親テーマを選びます。プルダウンから対象のテーマを選択したら…

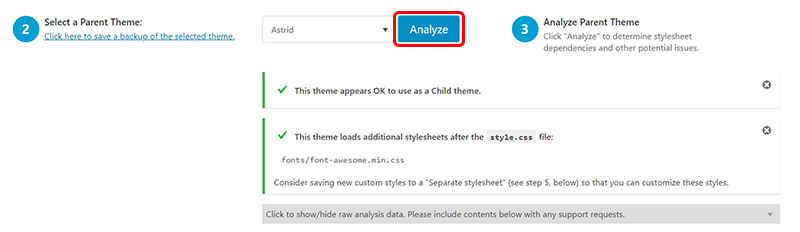
- Analyze Parent Theme
「Analyze」をクリック。
問題がなければ、「このテーマは子テーマとして使用しても問題ないようです」というメッセージが表示されます。

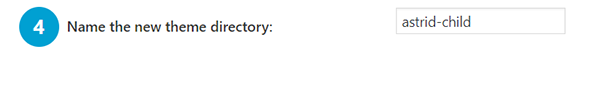
- Name the new theme directory
子テーマを格納するフォルダの名前を決めます。デフォルトで「親テーマ-child」という名前になるので、特に変更の必要はありません。

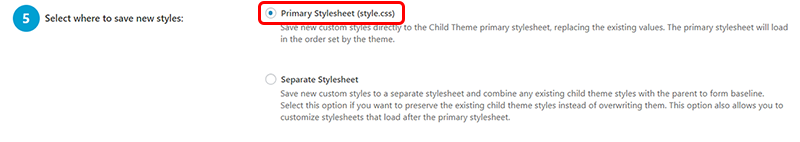
- Select where to save new styles
通常は「Primary Stylesheet (style.css)」でOKです。

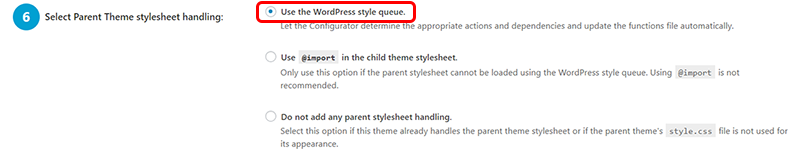
- Select Parent Theme stylesheet handling
親テーマのスタイルシートの処理を選択します。あえて「@import」を使ったり、親テーマのスタイルシートを無視したりしないのなら、一番上の「Use the WordPress style queue.」でOKです。

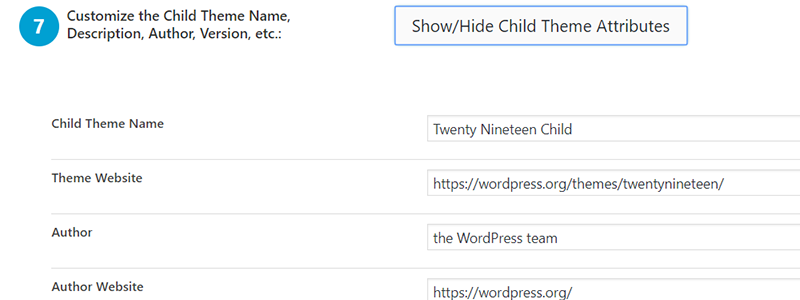
- Customize the Child Theme Name, Description, Author, Version, etc.
子テーマの名前、説明、作者、バージョンなどをカスタマイズする項目です。入力しなくても作成は可能です。

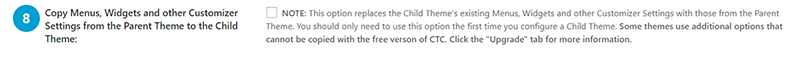
- Copy Menus, Widgets and other Customizer Settings from the Parent Theme to the Child Theme
既に親テーマでカスタマイズされたメニュー、ウィジェット、その他の設定を子テーマにコピーする場合はチェックします。
全く新規で子テーマを作成する場合は必要ありません。

- Click to run the Configurator
全ての項目を確認したら、「Create New Child Theme」をクリックします。

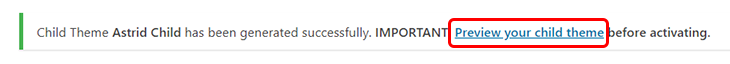
「Child Theme テーマ名 Child has been successfully.」というメッセージが表示されれば、作成成功です。
「Preview your child theme」をクリックすると、新しい子テーマのプレビューができます。

プレビューしてみて問題なさそうなら有効化しましょう。
いくつかのテーマで試してみましたが、問題なく子テーマを作成することができました。
自分で子テーマを作ってもうまくいかない時や、配布元が子テーマを用意していない時などに、この「Child Theme Configurator」が助けてくれそうです。





