分析結果
Google Developers の「PageSpeed Insights」は、Webサイトの中身を解析して、読み込み速度を改善するための提案をしてくれるWebサービスです。
→ PageSpeed Insights
前回の記事で分析をおこなった所、惨憺たるありさまでした…。
分析した結果、Googleさんから以下の点を「改善すべき」と提示されました。
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- サーバーの応答時間を短縮する
- 画像を最適化する
- JavaScript を縮小する
- CSS を縮小する
全て改善可能かどうかは分かりませんが、出来るところから片付けていくしかありませんね…。
というわけで、今日は「圧縮を有効にする」にチャレンジです!
圧縮を有効にする
PageSpeed Insightsでサイトの分析をすると、改善のためのヒントがもらえます。
「圧縮を有効」の部分のリンクをクリックすると…

概要と解決方法を確認できます。

一般的なレンタルサーバーを使用している場合だと、「deflate」という圧縮アルゴリズムを使ったコードを .htaccess に追記することでファイルが圧縮され、通信速度が改善されるということのようです。
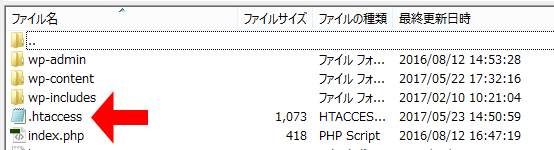
というわけでまずはFTPソフトなどで .htaccess をダウンロードし、以下のコードを書き込みます。
(.htaccessは必ずバックアップを取っておきましょう!最悪の場合サイトが表示されなくなる可能性もありますので自己責任で)
.htaccessファイルは通常、Wordpressならインストールしたフォルダの直下にあると思います。

<ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</ifModule>上書き保存したら、再度サーバーにアップロードします。
サイトが問題なく表示されることを確認したら、もう一度「PageSpeed Insights」で分析をしてみます。
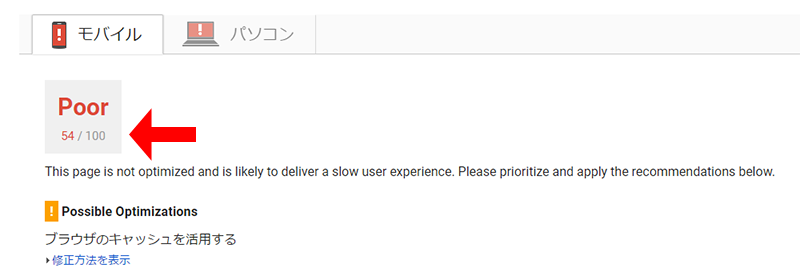
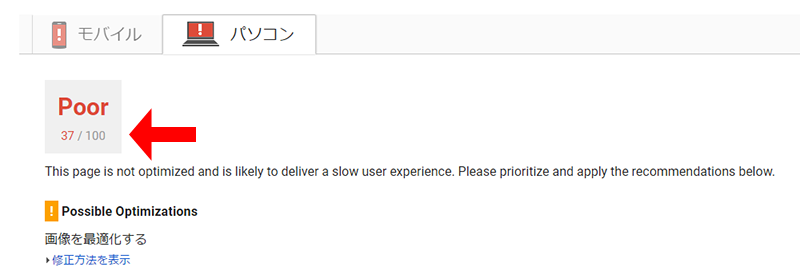
すると…

おお!前回が40点だったので、いきなり14点もアップしました!

PCの方はあまり改善されたように見えませんが、元が27点とかなり劣等生だったので10点も上がっています!
圧縮を有効にしただけで、こんなに違うんですね。
まだ体感できるほど速度は上がっていないかもしれませんが、引き続き改善に努めていきたいと思います!





