明けましておめでとうございます!tomomiです。
本年もSTUDIO SEROをよろしくお願いします!
さて、このSTUDIO SEROのサイトをリニューアルしてしばらく経ちますが、最近になってふと気が付きました。
「あれ?『1週間でよく読まれた記事』のところに変な黒丸がある…」

これですね。
Firefoxで見ると黒丸が付いていないのに、Chromeで見ると付いています。
リストスタイルの初期値なので、右のほうが正常と言えば正常なんですが…。
この一覧は、プラグイン「WordPress Popular Posts」で表示させています。
ひとまず、デフォルトのスタイルシートがある「wp-content/plugins/wordpress-popular-posts/style」から「wpp.css」をダウンロードして見てみました。
/* UL - Popular Posts container styles */
.wpp-list {
}
マーカーの指定が何もない…。
何故FirefoxとChromeで見え方が違うのか分かりませんが、とりあえずここを修正することにしました。
ただ、「WordPress Popular Posts」のスタイルシートを直接修正すると、プラグインの更新をした時に新しいものに上書きされてしまいます。
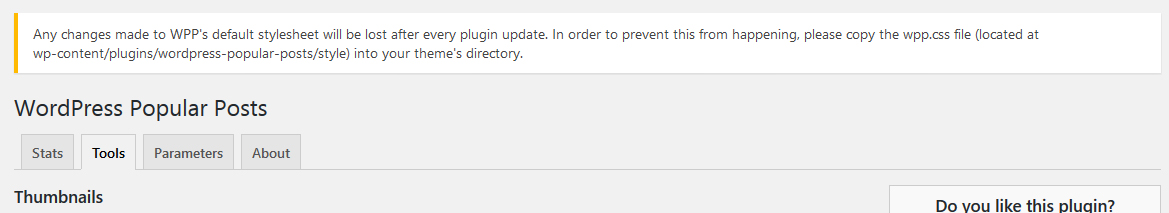
プラグインの設定ページを開くと、このような注意書きがあります。
google先生に翻訳してもらうと…
WPPのデフォルトスタイルシートに加えられた変更は、すべてのプラグインの更新後に失われます。 これが起こらないようにするには、wpp.cssファイル(wp-content / plugins / wordpress-popular-posts / styleにあります)をあなたのテーマのディレクトリにコピーしてください。
なるほどなるほど。
(余談ですが、去年の秋頃からgoogle翻訳の精度が段違いによくなっていて、こういう時とても捗ります。何も手を加えずしてこのクオリティ!ありがとうgoogle)
そこでまずは、先程ダウンロードした「wpp.css」に、下記のように書き加えます。
/* UL - Popular Posts container styles */
.wpp-list {
list-style-type: none;
}
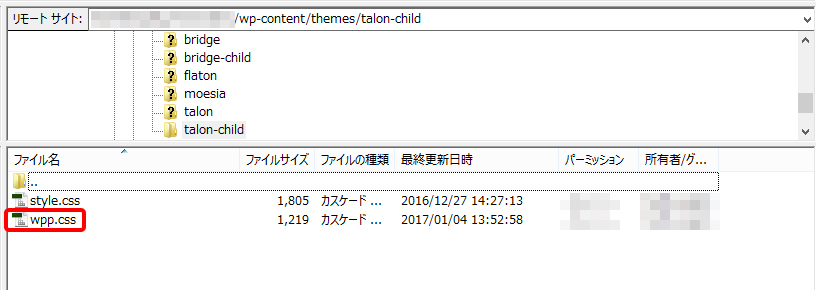
ファイルを保存したら、先程の注意書きの指示通り、自分の使用しているテーマのディレクトリ直下にアップロードします。
そうすると…
Chromeでも黒丸が消えました!
他にもカスタマイズが必要になった時は、このファイルを修正していけば上書きはされないので安心ですね。
以上、あっという間にできる「WordPress Popular Posts」カスタマイズでした!