プラグインやツールなどの紹介記事を書いていると、画像のキャプチャを取ることが頻繁にあります。
プリントスクリーンを使えばいいんですが、クリップボードにコピーしたのをペイントに貼り付けて保存して…と毎回やっていると、何十枚も必要な時はすごく面倒です。
どうにか楽に作業できる方法はないかな、と探していたら、良いアドオンにめぐり逢いました!
Firefoxのアドオン「Pearl Cresent Page Saver」です。
もちろんFirefox限定ですが、ボタン1つでWebページ全体のキャプチャが取れるので、とても便利なんです。
ページ全体の他に、表示部分のみや選択範囲だけのキャプチャにも対応しています。
アドオンの入手方法とインストール
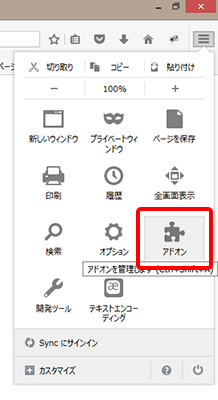
- Firefoxのメニューボタンから「アドオン」をクリックします。

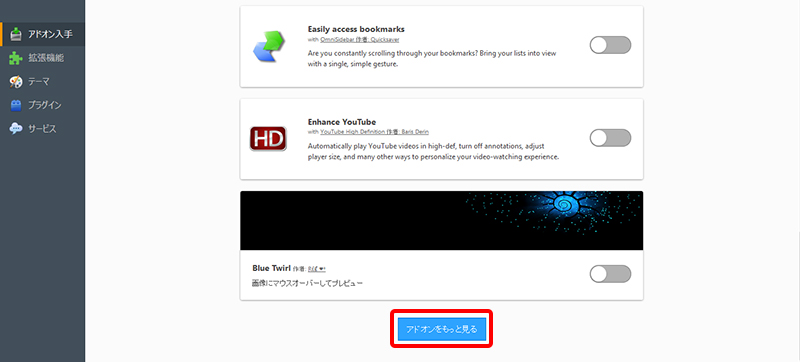
- アドオンマネージャーが開くので、一番下の「アドオンをもっと見る」をクリック。

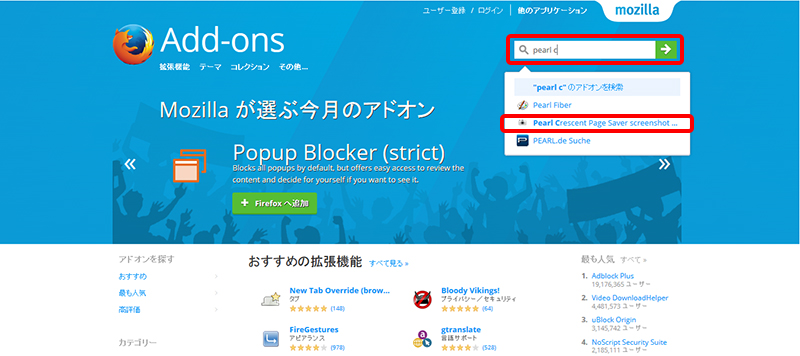
- 検索バーに「Pearl Cresent Page Saver」と入力します(たぶん、途中まで入力すると候補に出ます)。

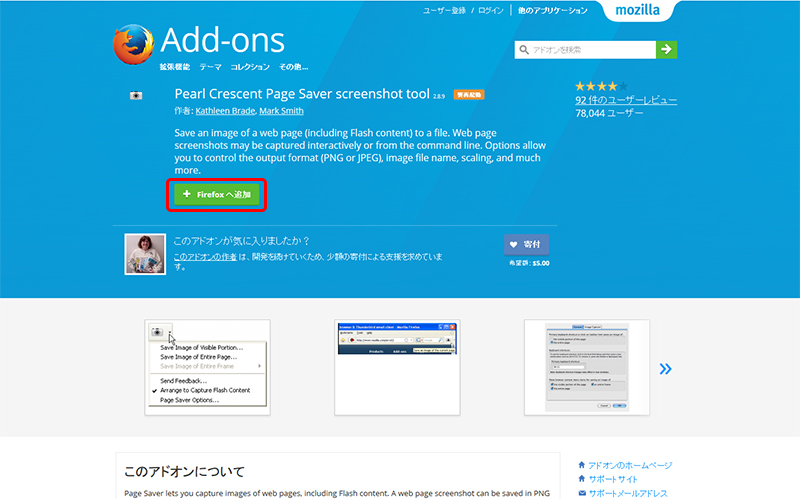
- アドオンの詳細に移動するので、「Firefoxへ追加」をクリック。

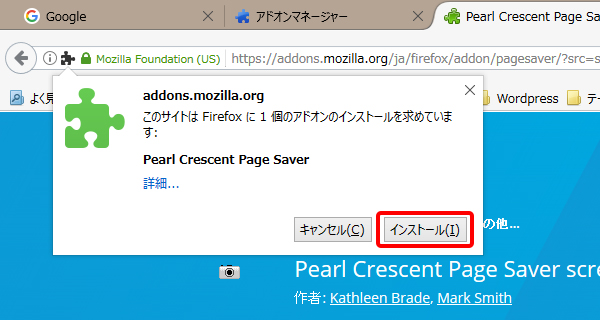
- 許可を求められるので、「インストール」をクリック。

- 再起動を求められるので、「今すぐ再起動」をクリックします。
- ツールバーにPage Saverが追加されました。

設定
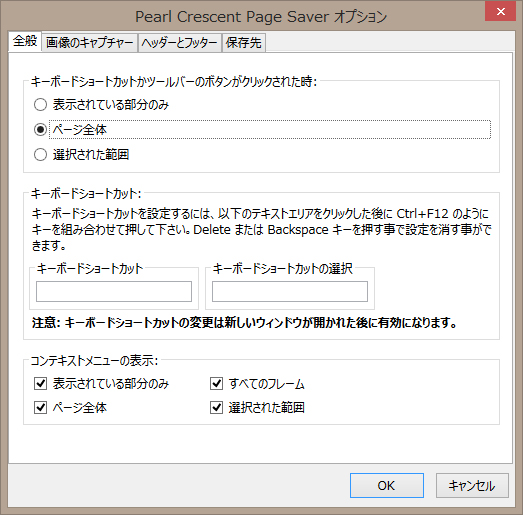
- 「全般」タブでは、ツールバーのカメラアイコンボタンを押した時の動作が設定できます。
好きなショートカットを登録することもできます。

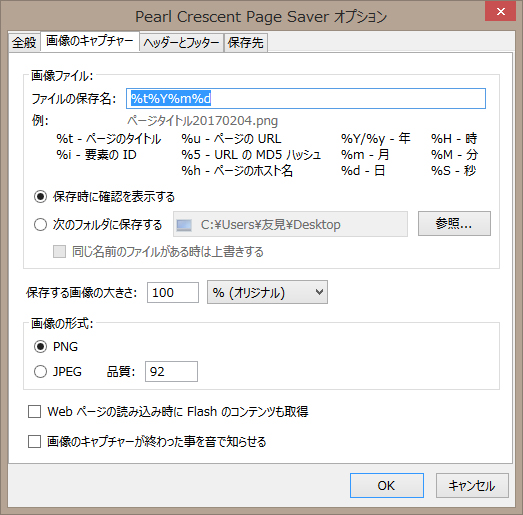
- 「画面のキャプチャー」タブは、キャプチャした画像の保存名とファイル形式の設定です。
デフォルトでは「ページタイトル+日付」になっています。
ファイル形式は「PNG」「JPEG」の2種類から選べます。

私は後から画像を編集することが多いので「PNG」にしています。
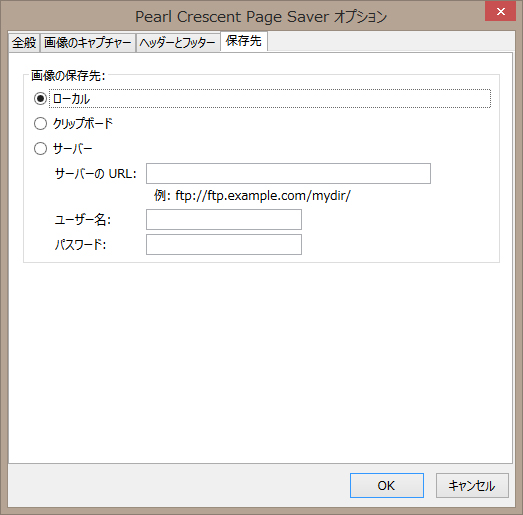
- 「保存先」は、ローカル(PC)、クリップボード、サーバーの3種類から選べます。

「ローカル」にしておけば、キャプチャ後に保存先フォルダが開きます。

使い方
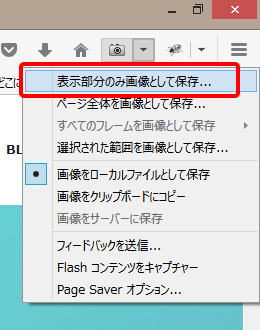
ツールバーのボタンまたはショートカットキーを押した時は、先程設定の1で選択した範囲をキャプチャしますが、プルダウンから他の方法を選ぶこともできます。
- 「表示部分のみ画像として保存」は、ブラウザに今見えている範囲だけをキャプチャします。

↓

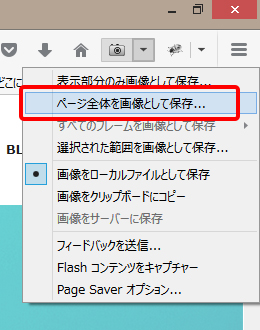
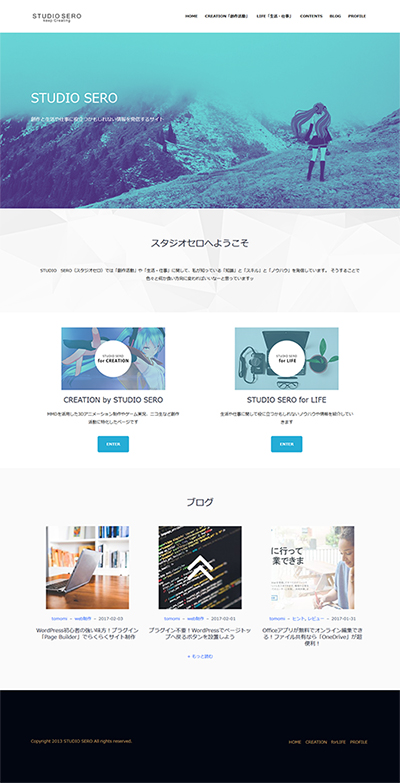
- 「ページ全体を画像として保存」は、文字通り、見えていない範囲も含めた全体をキャプチャします。

なが~いページも全部保存できます。

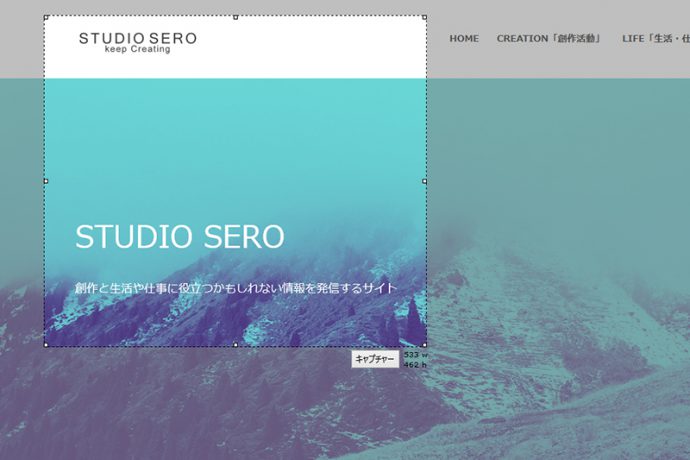
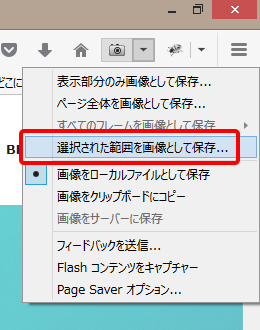
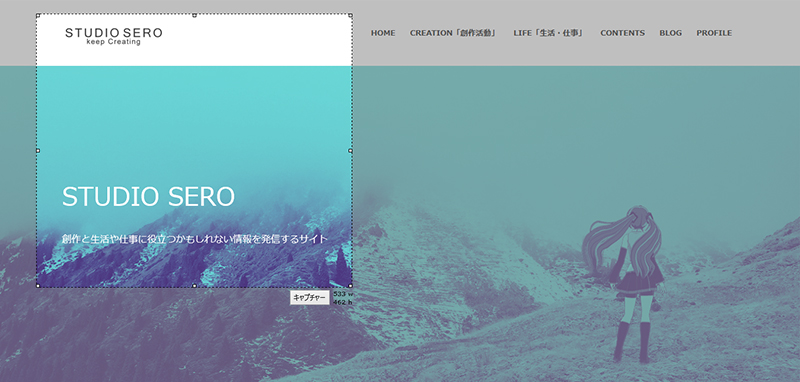
- 「選択された範囲を画像として保存」を選ぶと、ドラッグでキャプチャ範囲を選択できるようになります。

↓

選択した範囲だけが保存できました。

このアドオンを入れてから、作業効率がかなり良くなりました!
Chromeにもこの類の拡張機能が無いことはないんですが、このアドオンの使い勝手がいいので、キャプチャする時はもっぱらFirefoxです。
普段Firefoxをお使いの方にはオススメのアドオンですよ(^-^)