「STUDIO」は、パーツをドラッグ&ドロップしていくだけでウェブサイトやアプリのデザインができるサービス。
それだけなら、今までにも海外で同じようなサービスがありましたが、なんと「STUDIO」は日本語にも対応しているんです。
日本語ヘルプも用意されているので、初心者でも安心してレスポンシブデザインのレイアウトができちゃいますよ。
使い方
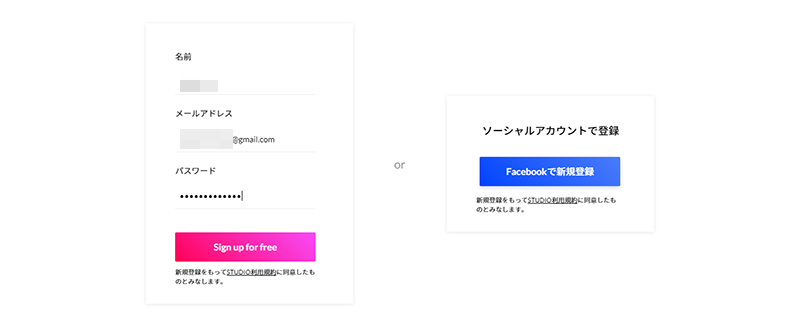
「STUDIO」を利用するには、無料のサインアップが必要です。

メールアドレス、またはFacebookのアカウントでも登録が可能です。

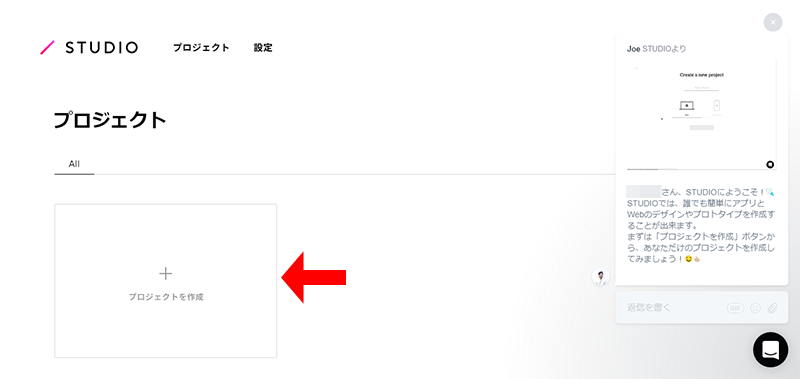
登録が完了すると「プロジェクト」のページが開きます。
「プロジェクトを作成」をクリック。

「新しいプロジェクトを作成」で、プロジェクト名を入力して「Web」「iPhone App」のどちらかをクリックします。
今回は「Web」にしてみました。

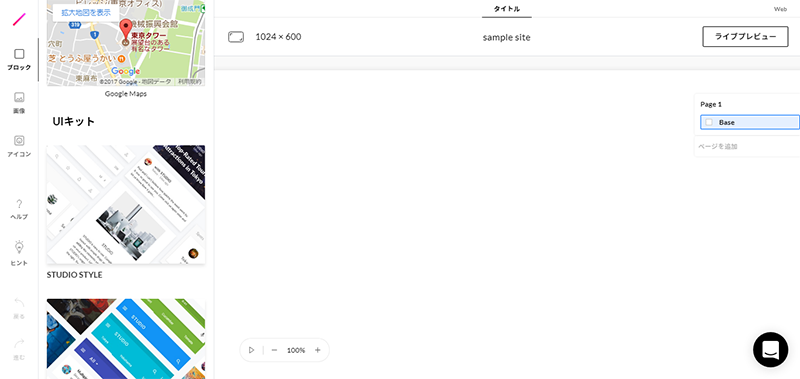
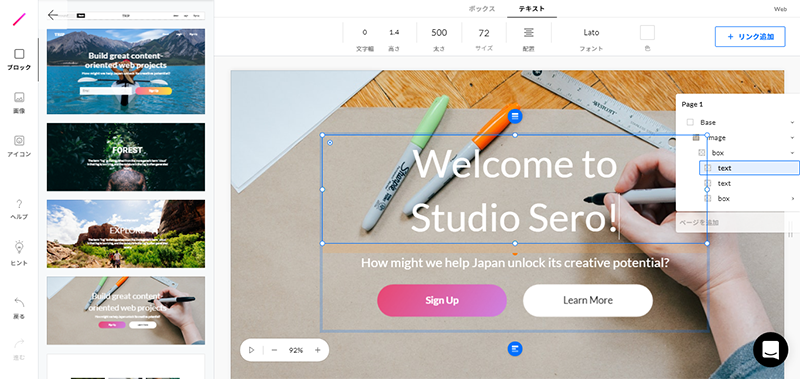
するとまっさらな作成画面が表示されました。
左側のパネルには「UIキット」が用意されていて、選ぶだけでテンプレートを適用することができます。

もちろん、画像やテキストは編集可能。

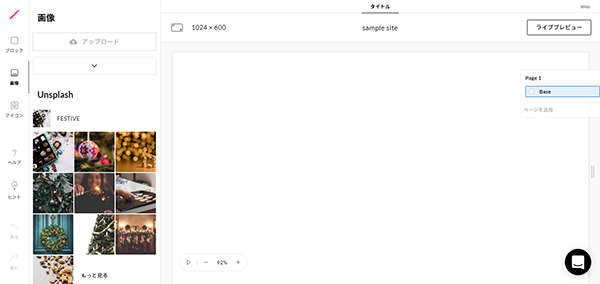
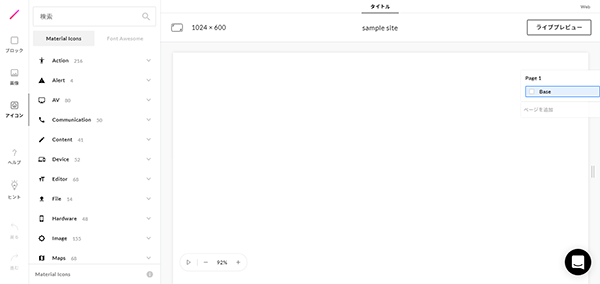
自分で1からパーツを配置してデザインしていくことも、もちろん可能です。ボックス、画像、アイコンが数多く用意されていますよ。


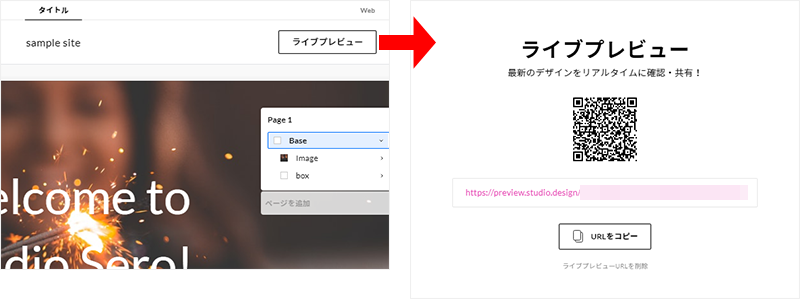
「ライブプレビュー」をクリックするとURLが払い出され、好きな端末からレイアウトを確認することができます。

少し触ってみましたが、直感的にパーツを並べていけばそれとなくオシャレなデザインになるので楽しいです。
意識せずともレスポンシブになっているのもありがたいですね!






