このサイトをリニューアルしてしばらく経ち、ふとある事に気づきました。
「”トップへ戻る”ボタンが無い!」
縦に長いページを下へスクロールしていった時に、一番上までジャンプできるアレです。
WordPressの場合、使用するテーマによっては最初からボタンが付いているものもありますが、このテーマにはありませんでした。
プラグインを使ってもいいんですが、ボタン1つのためにプラグインを増やすのも忍びない…というわけで、プラグインなしで設置することにしました。
フッターにhtmlを追加する
WordPressの管理画面>外観>テーマの編集 で、「footer.php」に下記を追加します。場所は</body>タグのすぐ上です。
<a href="#top" class="page_top"><i class="fa fa-angle-double-up"></i></a>
まだ何も設定していないので、ページを見るとこんな感じになっています。
(ページの一番下の左端です)

表示させる部分は普通の文字でもいいですし、矢印や▲などでもいいですね。
今回は、以前の記事でも少し触れた fontawesome の fa-angle-double-up を使っています。
Javascript(jQuery)を記述する
まずはjQueryのライブラリを呼び出しておく必要があります。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
続けて、ページのトップにスクロールさせるためのスクリプトを記述します。書き込むのは「header.php」でも良いですが、今回はそのまま続けてfooter.phpに書きました。
<script type="text/javascript">
$(function() {
var pageTop = $('.page_top');
pageTop.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 600) {
pageTop.fadeIn();
} else {
pageTop.fadeOut();
}
});
pageTop.click(function () {
$('body, html').animate({scrollTop:0}, 500, 'swing');
return false;
});
});
</script>
これで、まだ見た目はそのままですが、クリックするとページトップへ戻れるようになりました。
cssでボタンをデザインする
このままだとボタンがすごく小さいですし、位置も変ですよね。
なので、スタイルシートで見た目を整えます。
外観>テーマの編集 で、「style.css」を開きます。
.page_top {
position:fixed;
bottom:10px;
right:10px;
padding: 5px 15px;
color:#fff;
font-size:20px;
text-decoration:none;
background:#26ADD6;
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
z-index: 100;
}
.page_top:hover {
background:#26ADD6;
opacity: 0.7;
}
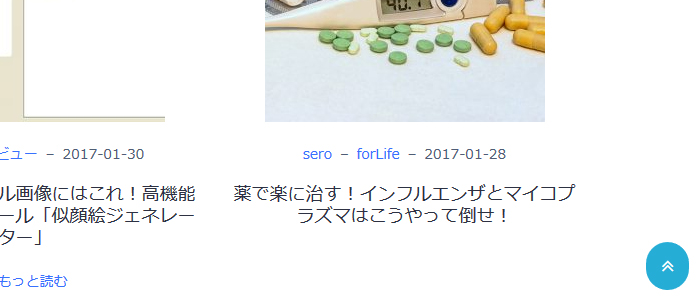
色をサイトのイメージカラーに変えて、サイズも大きくしました。

それぞれ、好きなデザインにしてみてくださいね。
これで、ページトップへスクロールするボタンの完成です!