ブログをやっていると、「この動画について書きたい!」とか、「このツイートを引用したい!」などと思うことが多々ありますよね。
そこで、よく使うWebサービスの、ブログへの貼り付け方法をまとめてみました。
(※以下の方法で、WordPressに貼り付ける場合は「テキストエディタ」で貼り付けてください。「ビジュアルエディタ」だと、コードがそのまま表示されてしまいます)
まずはTwitter。今さら説明の必要はないかもしれませんが、個々のツイートを埋め込んで表示させることができます。
- 貼り付けたいツイートの右上にある「」をクリックして、「ツイートをサイトに埋め込む」をクリックします。

- リンクが表示されるので、選択された部分を「Ctrl + C」などでコピーします。
(「メディアを含める」にチェックを入れると、貼り付けた時に画像や動画なども含まれた状態で表示されます)

- サイトに貼り付けると、こんな感じで埋め込みできました!
ブログ「for LIFE」を更新しました! /遂にTwitterに「ワードミュート機能」実装!見たくない話題はキーワードでシャットアウト! – STUDIO SERO https://t.co/tzC13yPKFG
— STUDIO SERO (@studio_sero) 2017年3月25日
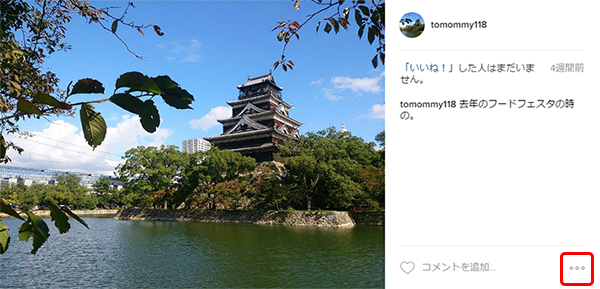
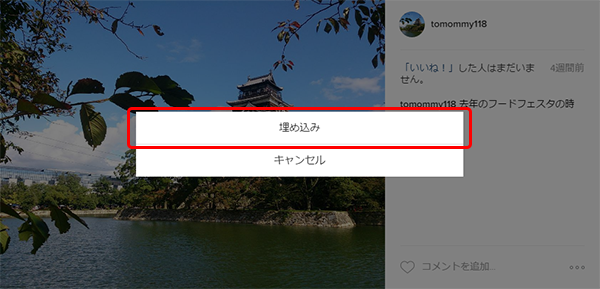
Instagramも同じように、投稿を埋め込むことができます。
Youtube
続いては、Youtube!
- 貼り付けたい動画を開いて、「共有」をクリック。

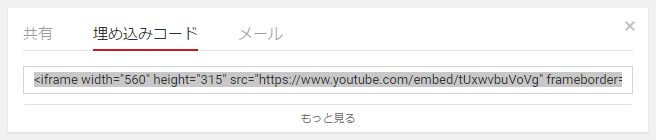
- 「埋め込みコード」をクリックするとリンクが表示されるので、選択された部分を「Ctrl + C」などでコピーします。

- サイトに貼り付ければ、ページに動画が表示されます!
ニコニコ動画
ニコニコ動画も、Youtubeと同じように動画の貼り付けが可能です。
Flash版
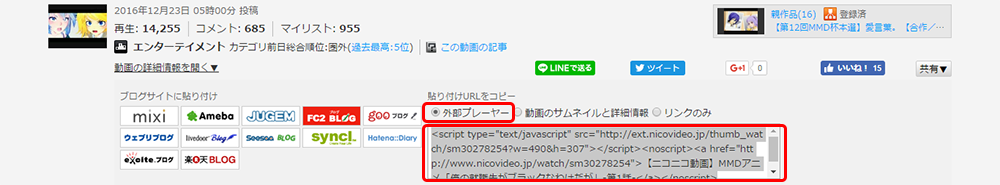
- 動画の上部にある動画情報を開いた状態で、「共有」をクリックします。

- 動画を貼り付けたい場合は「外部プレーヤー」にチェックを入れて、表示されたリンクを「Ctrl + C」などでコピーします。

- サイトに貼り付ければ、ページに動画が表示されます!
HTML5版
※HTML5版はβ版のため、今後仕様が変更される場合があります。
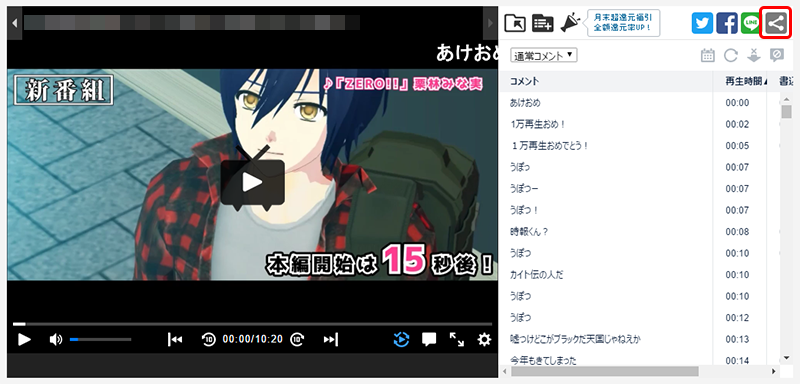
- コメント欄上部にある共有のマーク「」をクリックします。

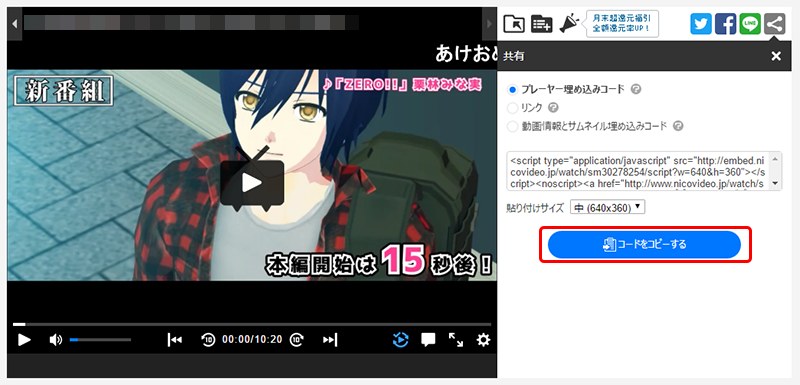
- 動画を貼り付けたい場合は「プレーヤー埋め込みコード」にチェックを入れて、「コードをコピーする」をクリックします。

- サイトに貼り付ければ、ページに動画が表示されます!
今の時代、シェア機能は様々なサービスで当たり前になっていますね。
どれも、とても簡単にブログに貼り付けることが出来るので、紹介したい写真や動画について書いてみるのもいいかもしれませんね。