ウェブサイトのレスポンシブ対応を確認できるツールは数多くありますが、「Sizzy」もそんな便利なツールの中のひとつです。
ウェブベースのものとChromeの拡張機能とがあり、現在のところiPhoneやGalaxyなど8種類のモバイル端末に対応しています。
UIもかっこよくて、オプションも直感的で分かりやすいですよ。
使い方
「Sizzy」のサイトに行けば、すぐにレスポンシブのチェックが可能です。

→ Sizzy
「Enter an URL」にチェックしたいサイトのURLを入れて、矢印のアイコンをクリックします。
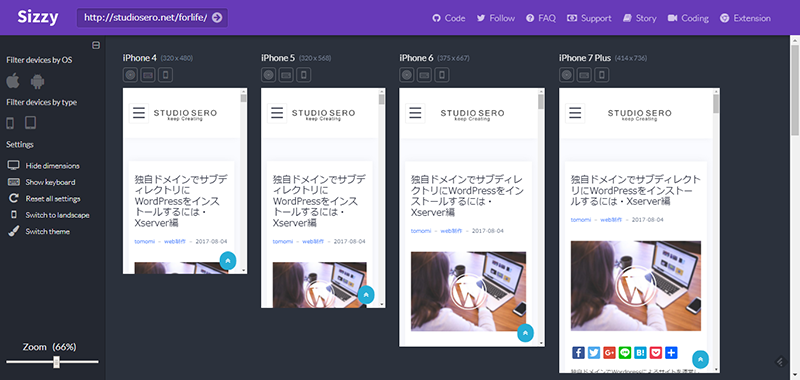
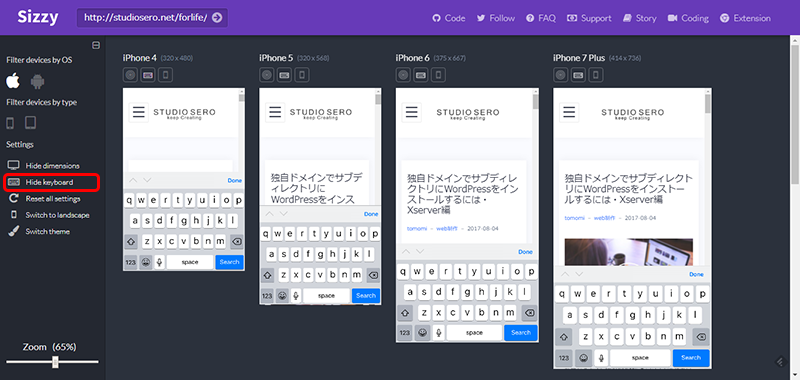
すると、そのサイトをスマートフォンやタブレットのサイズで表示してくれます。

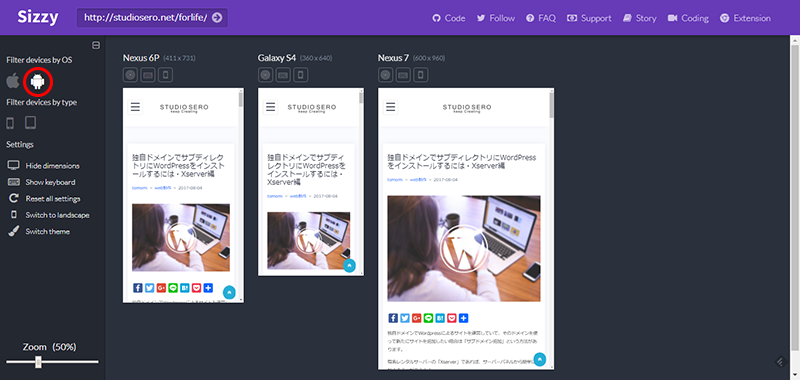
左のメニューでは、OS毎にフィルターをかけることもできます。
下図は、Android OSのみを表示したところ。

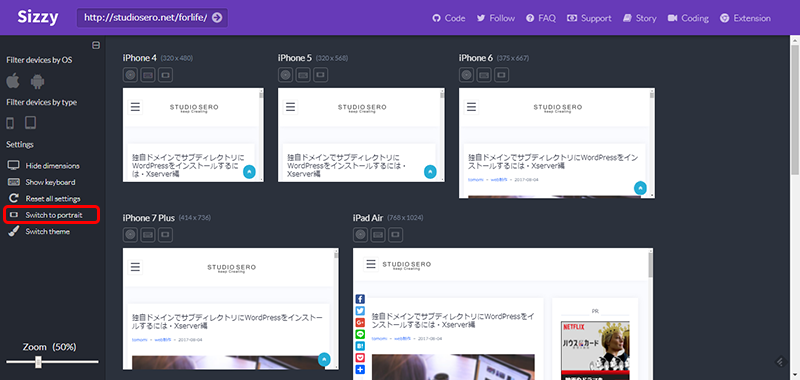
portrait ⇔ landscapeの切り替えもできます。

キーボードの表示なんかもできちゃいます。

この「Sizzy」はChromeの拡張機能としてもリリースされているので、追加すればいつでも表示中のページのレスポンシブチェックができますよ。
→ Sizzy – Chrome ウェブストア
似たようなツールとしては以前「Responsive Web Design Tester」というツールを紹介しました。これもChromeの拡張機能ですね。
手軽にサイトのモバイル表示チェックができる!ブラウザ拡張機能「Responsive Web Design Tester」
「Sizzy」はここまで端末の数が豊富ではないですが、サクッとチェックしたいときには良いかもしれません。





