ウェブサイトを作成していて気になることのひとつに「読み込み時間(ローディング時間)」があります。
ページが読み込まれている時間が長いと、それだけで見るのをやめてしまう人も多いと思います。
そこで、読込中ということを分かりやすくして少しでも離脱率を下げられるよう、「ローディング画面」を設定してみましょう。
WordPressの場合はプラグインを使えば簡単に設定できます。
今回は「Preloader」というプラグインを使った方法を紹介します。
インストールと有効化
WordPressの管理画面から「プラグイン>新規追加」を開いたら「Preloader」と検索して、「今すぐインストール>有効化」します。

ローディング画面を設定する
有効化が完了すると、管理画面の「プラグイン」メニューの中に「Preloader」という項目ができています。
クリックすると設定画面が表示されます。

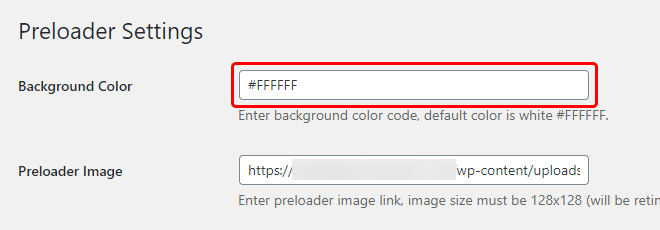
Background Color
まず「Background Color」でローディング画面の背景色を決めましょう。
16進数カラーコードで入力します。デフォルトの色は「白(#FFFFFF)」です。
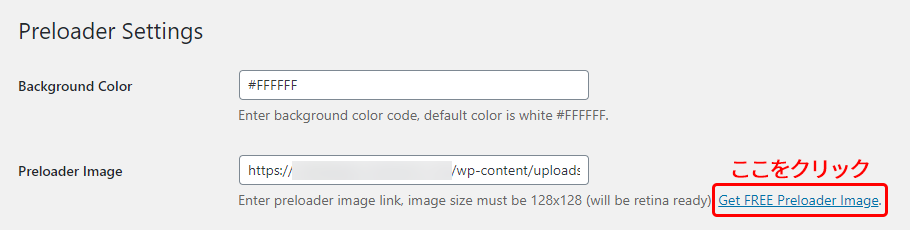
Preloader Image
次に、ローディング用のアニメーションをアップロードします(画像サイズは「128px × 128px」推奨)。
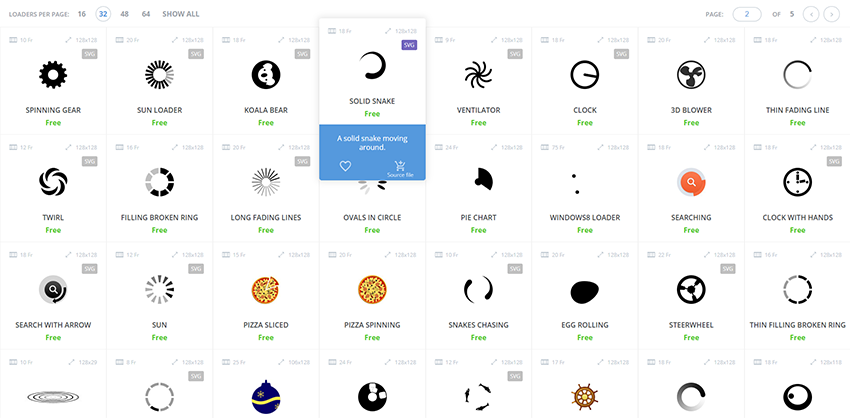
もちろん自分で作ったアニメーションでもOKですが、設定画面のリンク先にある「Preloaders.net」というサイトにはたくさんのローディングアニメーションが用意されており、ここから好きなものをダウンロードできます。
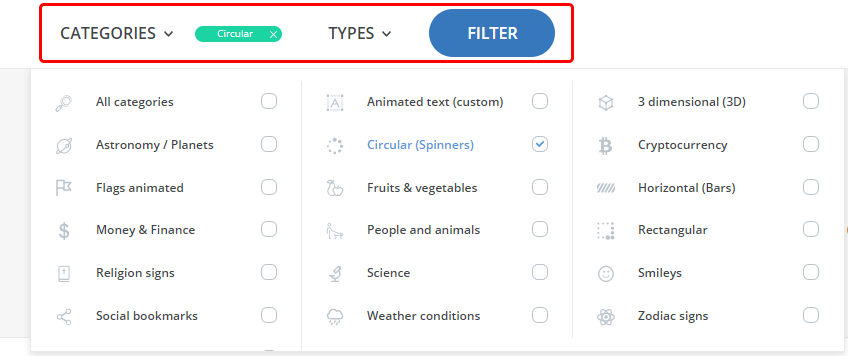
非常に多くの種類があるので、カテゴリーとタイプから絞り込んで、サイトに合ったものを選びましょう。
マウスオンすると、それぞれのアニメーションがプレビューされます。
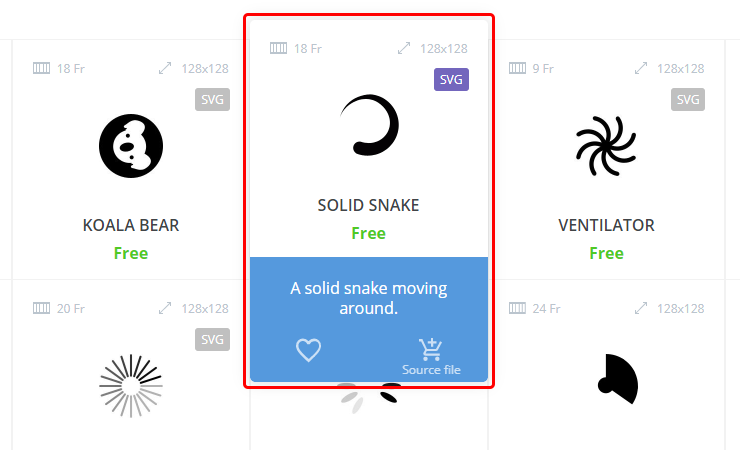
例として、このPreloaders.netから「SOLID SNAKE」というアニメーションをダウンロードしてみます。
クリックすると、カスタマイズおよびダウンロード画面がポップアップします。
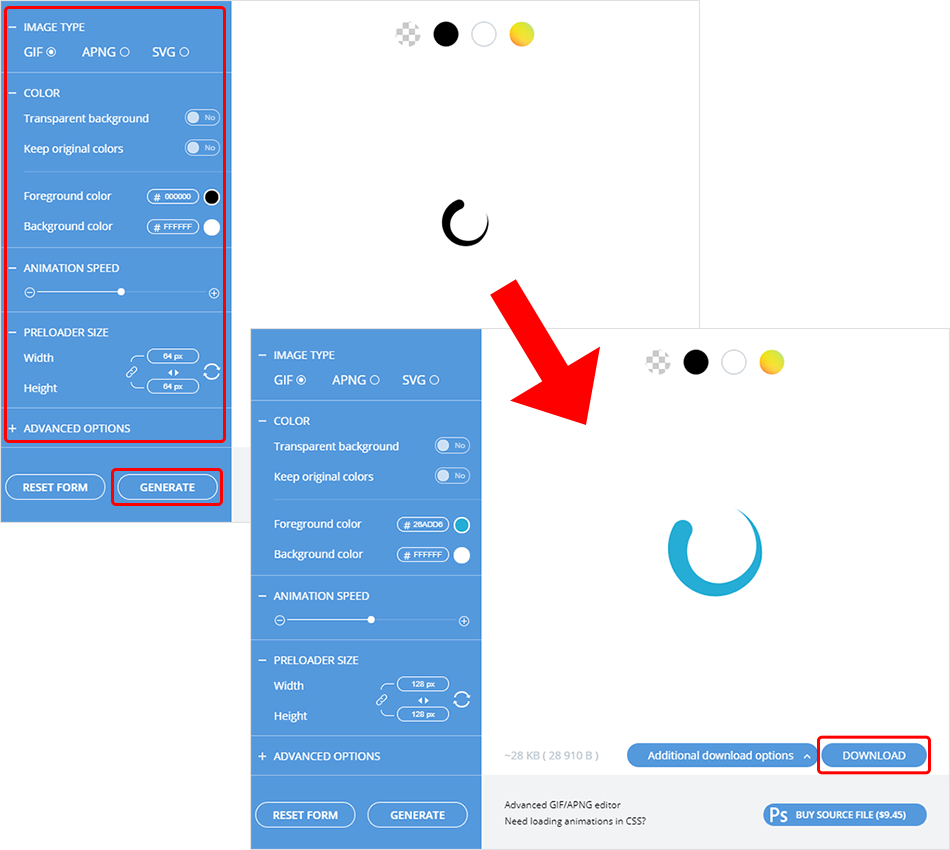
カスタマイズ画面では、以下の項目をカスタマイズできます。
| IMAGE TYPE | 画像タイプ(GIF/APNG/SVG) |
|---|---|
| COLOR | 色設定(背景の透過/オリジナル色の保持/前景色/背景色) |
| ANIMATION SPEED | アニメーションの速度 |
| PRELOADER SIZE | プリローダーのサイズ |
| ADVANCED OPTION(高度なオプション) | 色や方向の反転、フレーム量の調整など |
必要な項目を設定したら「GENERATE」をクリックします。
すると変更が反映されるので、「DOWNLOAD」をクリックしてダウンロードします。
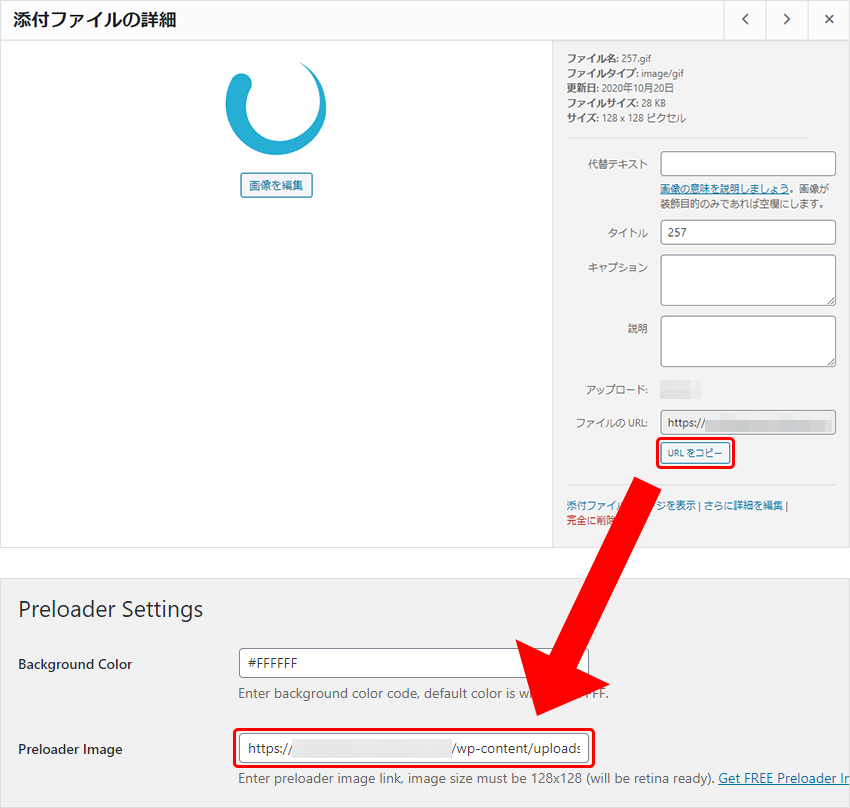
ダウンロードしたファイルをWordpressのメディアにアップロードしてそのURLをコピーしたら、設定画面の「Preloader Image」の欄に貼り付けます。
Preloader Image Width
Preloader Image Height
「Preloader Image Width」と「Preloader Image Height」はアニメーションの横幅と縦幅の項目ですが、利用はプレミアム(有料)バージョンのみとなっています。
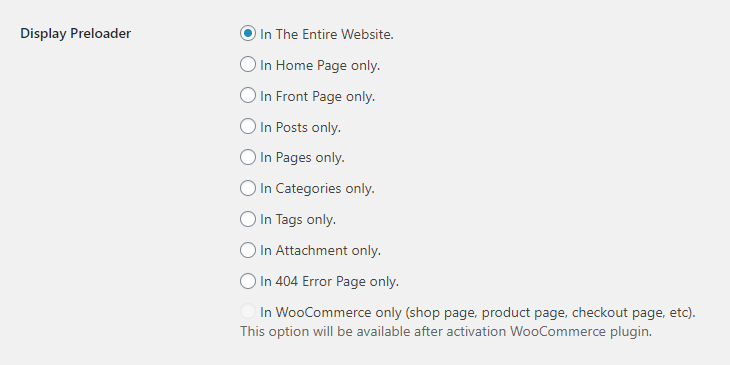
Display Preloader
サイトのどの箇所にローディングアニメーションを表示させるかを設定します。
| In The Entire Website. | ウェブサイト全体 |
|---|---|
| In Home Page only. | トップページのみ |
| In Front Page only. | フロントページのみ(上と同じ?) |
| In Posts only. | 投稿ページのみ |
| In Pages only. | 固定ページのみ |
| In Categories only. | カテゴリページのみ |
| In Tags only. | タグ検索結果ページのみ |
| In Attachment only. | ファイルダウンロード時のみ |
| In 404 Error Page only. | 404エラーページのみ |
| In WooCommerce only (shop page, product page, checkout page, etc). | WooCommerceプラグイン使用時のみ(ショップページ、製品ページ、チェックアウトページなど) |
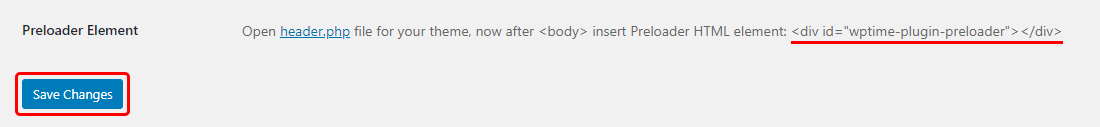
Preloader Element
すべての設定が終わったら「Save Changes」をクリックして保存し…
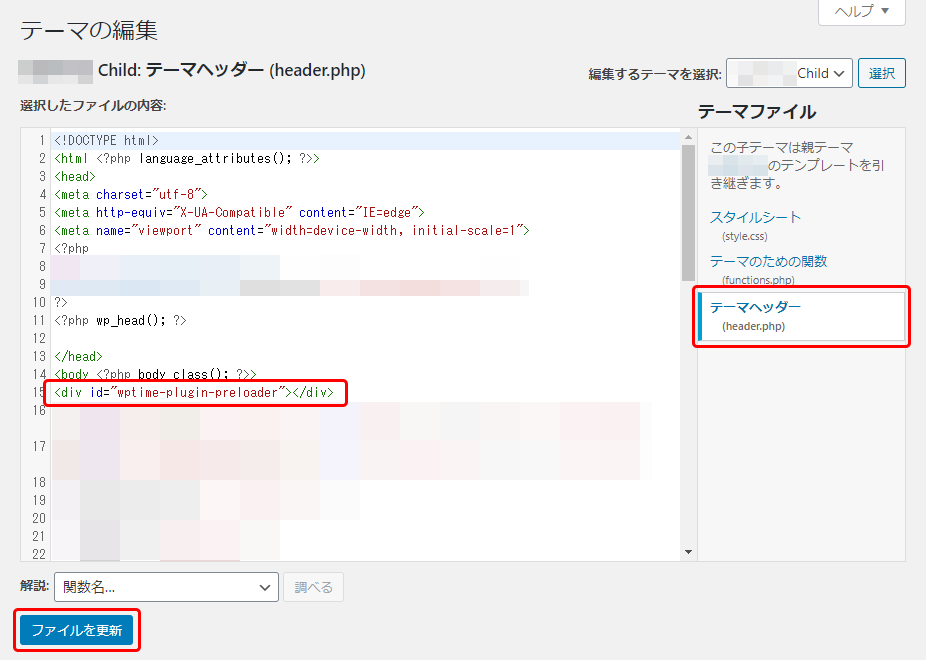
WordPressの「外観>テーマエディター」から「header.php」を開き、<body>タグの直下に下記のコードを記載して保存します。
<div id="wptime-plugin-preloader"></div>
これで、設定は完了です。
「Display Preloader」で設定したページを開いてみて、ローディングアニメーションが表示されるかどうか確認しましょう。
ウェブサイトは軽いに越したことはありませんが、サイトを見る側の環境は様々なので、思いのほかローディングが長くなってしまうことも考えられます。
そういう時の少しでも状況をわかりやすくするために、ローディング画面を設定してみてはどうでしょうか。