前回の記事では、簡単に始められるWordPress導入方法をご紹介しました。
今(2017年3月現在)、WordPressをインストールすると、デフォルトでは「Twenty Seventeen」という公式テーマが適用されています。
主にビジネスでの使用が想定されているテーマで、手を加える必要はないくらい洗練されたデザインとなっています。
ですが機能面でいうと、初めから何もかもが揃っているというわけではありません。
特にビジネス向けだとサイトに置きたいのが、「お問い合わせフォーム」ですよね。Webサイトでは、お客様に向けた大事な窓口になります。
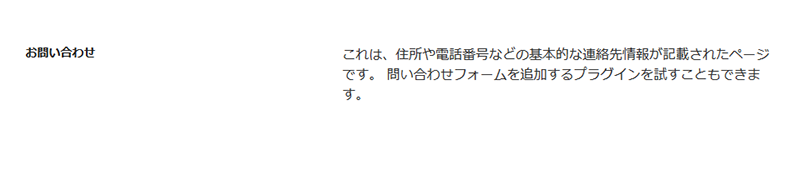
「Twenty Seventeen」のデフォルトのお問い合わせページには、このように記載があります。
というわけで、今日は定番プラグイン「Contact Form 7」で、サイトにお問い合わせフォームを設置します!
インストールと有効化
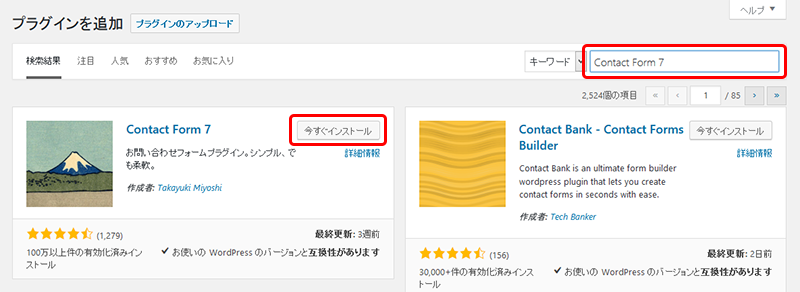
管理画面>プラグイン>新規追加で「Contact Form 7」と検索し、今すぐインストール>有効化します。
フォームの設定
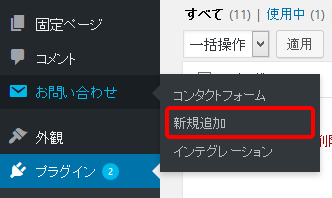
- 有効化すると、管理画面の左メニューに「お問い合わせ」という項目が追加されているので、「新規追加」をクリックします。

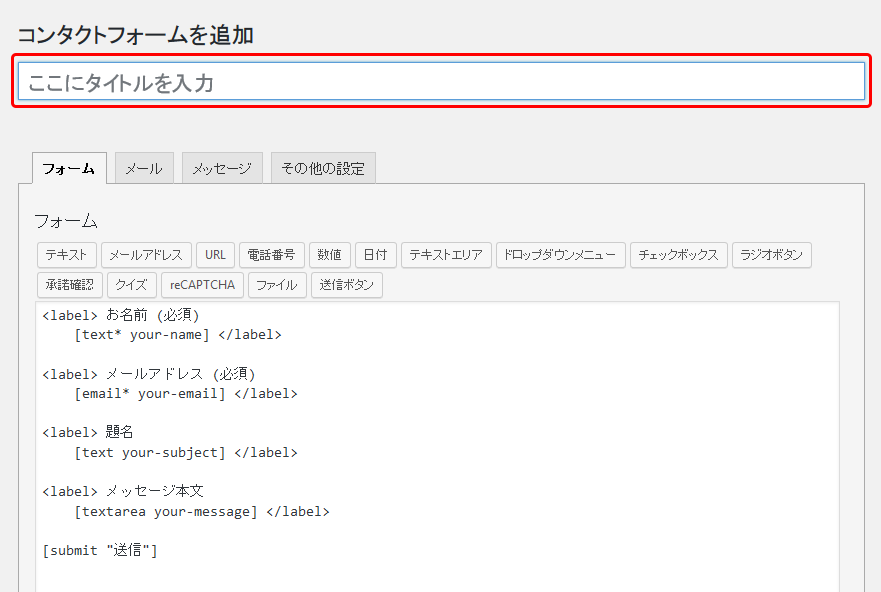
- すると、コンタクトフォームの編集画面が表示されます。
まず、タイトルを入力します。タイトルは自分が分かりやすいものを付けてください(サイトには表示されません)。

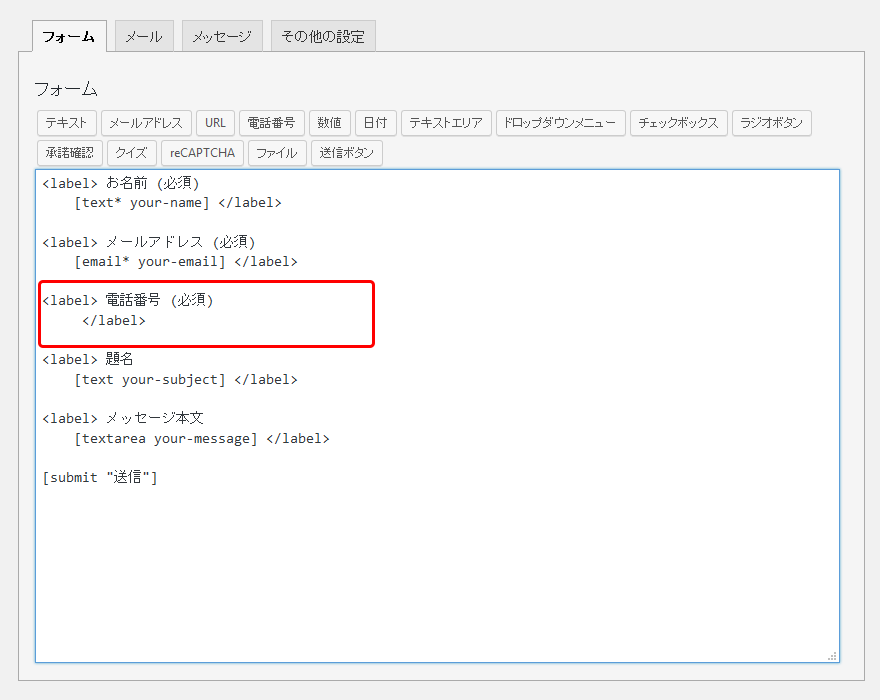
- 新規作成した時点で、既に「名前」「メールアドレス」「題名」「メッセージ本文」が表示されています。ここに、「電話番号」を追加してみましょう。
まず、近くのコードをコピーして電話番号用の枠を作ります。

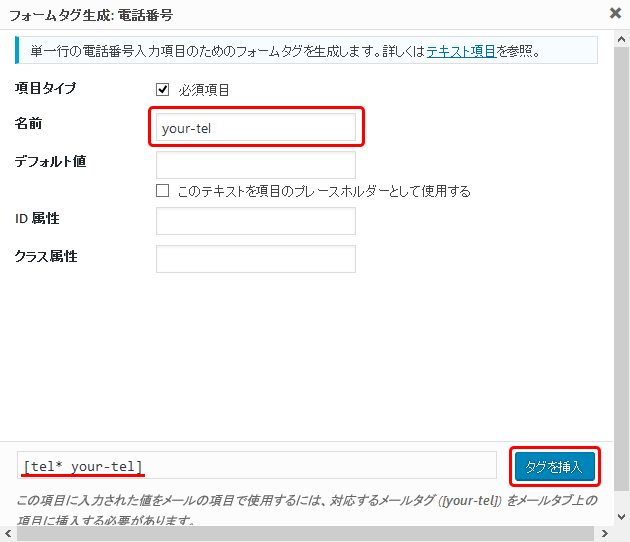
- 次に、並んでいるボタンから「電話番号」をクリックすると、タグ生成のダイアログが開くので、「名前」に任意の名前を入力し、「タグを挿入」をクリックします。

- 「デフォルト値」に値を入力すると、フォームに文字が入力された状態で表示されます
- 「プレースホルダーとして使用する」にチェックすると、ユーザーが入力する際にデフォルト値が消えるようになります
- 「id」「class」はデザインの変更などをしたい時に使用します
- タグが挿入されました!

メールの設定
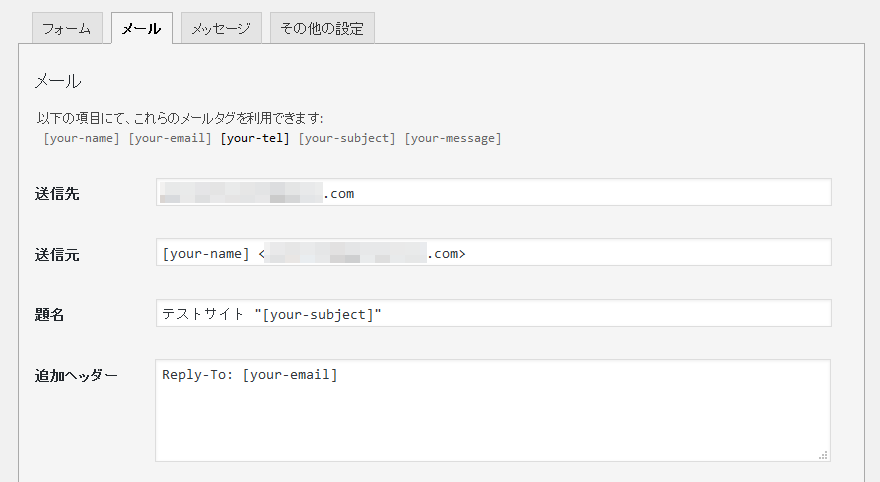
「メール」タブでは、問合せがあった時に送信されるメールの設定をします。
「送信先」「送信元」「題名」「追加ヘッダー」の指定ができます。
その下の「メール (2)」は、主に自動返信メールに使われます。問合せしてくれたユーザーに、一報として送信するメールですね。
「メール (2) を使用」にチェックを入れ、こちらも「送信先」「送信元」「題名」「追加ヘッダー」の設定をします。
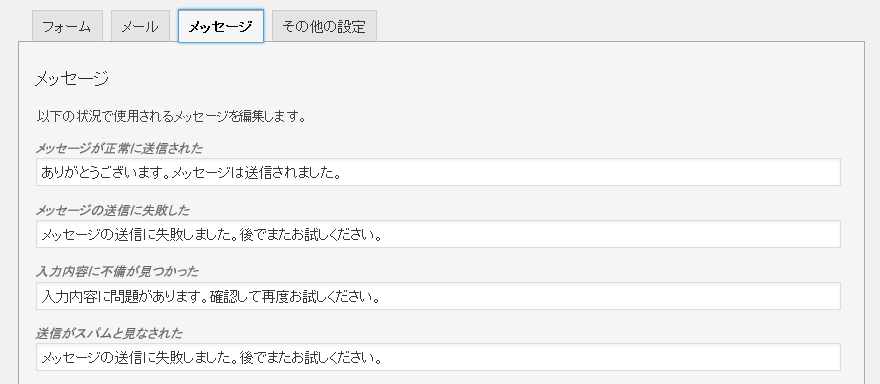
メッセージ
フォームを送信した際や、未入力項目があった際に表示するメッセージを設定できます。
デフォルトでも問題ありませんが、サイトに合わせて変更が可能です。
フォームを表示する
- 設定が終わったら、画面下部の「保存」をクリックします。

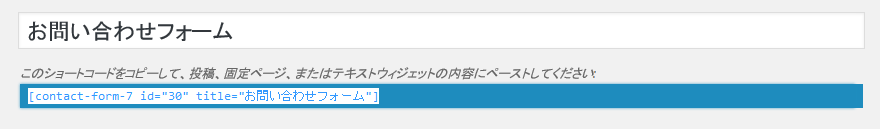
- すると、上部にショートコードが生成されるので、コピーしてください。

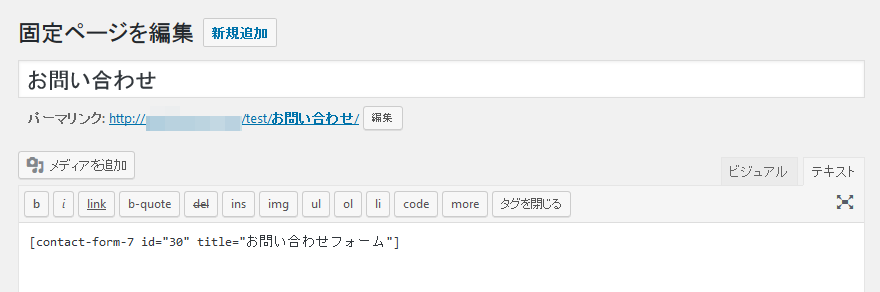
- そのコードを、表示したいページにペーストして公開します。

- お問い合わせページに、フォームが表示されました!

フォームはいくつでも追加できるので、用途に合わせて使い分けも可能ですよ。
デザインは、スタイルシートで自由に変更できます。それについては、また別の記事でご紹介したいと思います。
フォームがあると、本格的なサイトっぽくなりますよね!自分のサイトを作ったら、このプラグインでオリジナルのフォームを設置してみてください。