こんにちは!tomomiです。
いよいよ本格的に冬がやってきましたね。
さて、前回はTwitterのタイムラインの埋め込み方について書きましたが、もうひとつ、Twitterを利用する上で欠かせない機能があります。
「Twitterカード」についてです。
「Twitterカード」というのは、ウェブサイトの記事などのURLと一緒にツイートをした際、画像付きで表示される詳細情報のことです。
本当は、タイムラインの事を書く前に設定しておくべきだったんですが、うっかり忘れていました(^-^;
設定のやり方は色々ありますが、wordpressではこれが簡単なんじゃないかな?という方法をご紹介します。
※この方法は、プラグイン「All In One SEO Pack」をインストールしていることが前提です。
All In One SEO Pack の設定
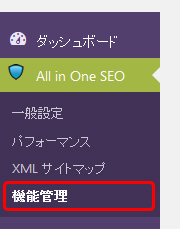
- まず、ダッシュボードから All In One SEO Pack>機能管理 をクリックします。

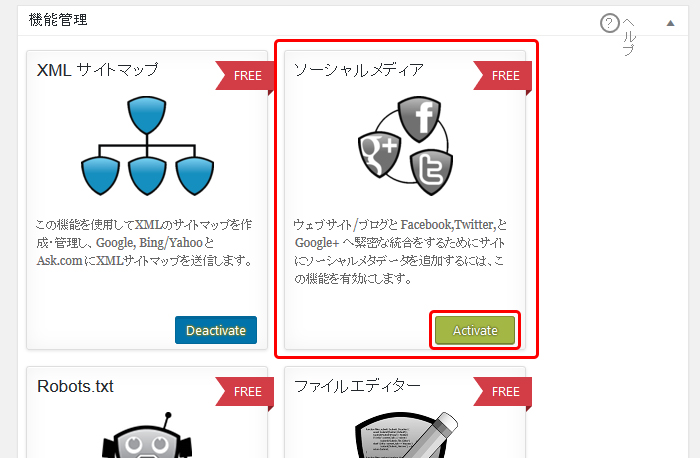
- 機能管理で「ソーシャルメディア」を有効にします。
「Activate」をクリックして…

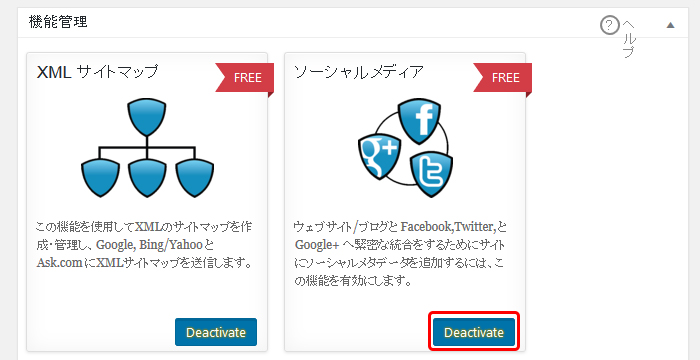
ボタンが「Deactivate」に変わっていればOKです。

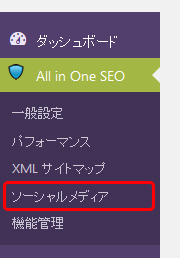
- そうすると、メニューに「ソーシャルメディア」の項目が追加されるので、クリックします。

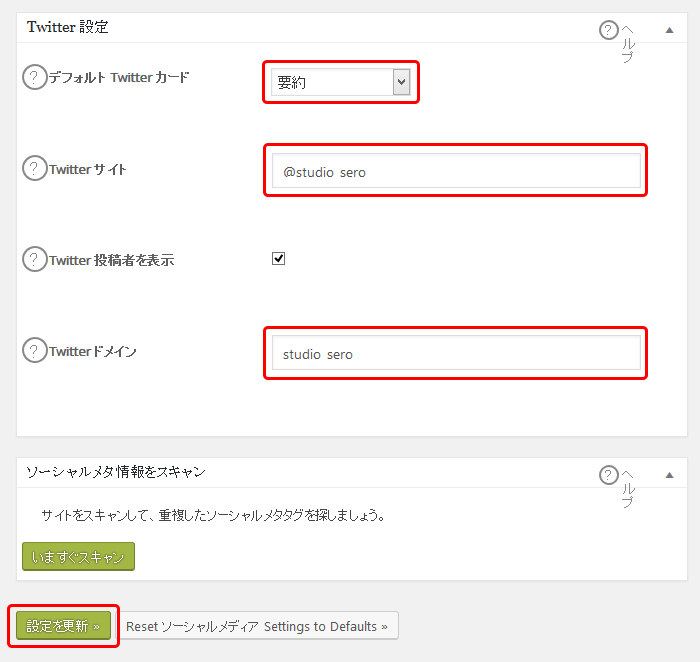
- 「Twitter設定」で、下記の項目の設定をします。

- デフォルトTwitterカード
要約…小さい画像と、サイトの要約が表示される
要約の大きい画像…大きい画像と、サイトの要約が表示される - Twitterサイト→@を含めたアカウント名を入力
- Twitterドメイン→https://twitter.com/◯◯◯◯◯◯ の「◯◯◯◯◯◯」の部分を入力
入力できたら、「設定を更新」をクリックして、保存します。
- デフォルトTwitterカード
Twitterカードの申請
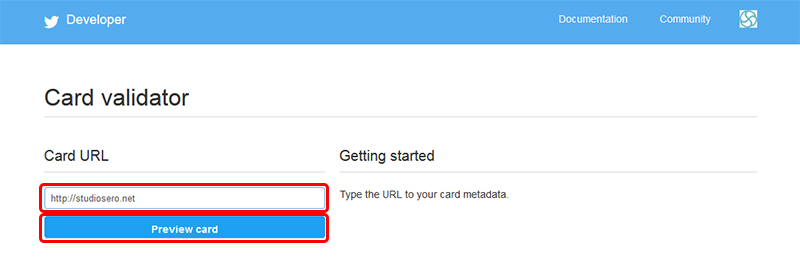
次に、Twitterの申請ページ「Card validator」で、申請をします。
- 「Card URL」に、申請したいサイトのURLを入力し、「Preview Card」をクリック。

- 右の「Log」の一番下に、「Card loaded successfully」と表示されればOKです。

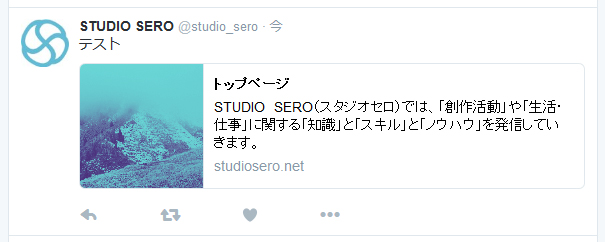
- URLをツイートすると、画像付きで表示されました!

申請してから表示されるまでには少し時間がかかるようです。
私の場合、一晩待ったら表示されました。
Twitterカードを設定すると、見映えが全然違いますし、サイトを見てくれる確率もグンと上がると思いますよ!




