WordPressは、Webの知識がなくてもあっという間にウェブサイトが作れてしまう優れたソフトです。
今お読みのこういった記事も、ワープロソフトを使っているかのように簡単に書くことができます。
でも、「ちょっとサイトのレイアウトを変えたいな…」と思うような場面では、HTMLやCSSやPHPの知識が必要になってくるので、初心者の方には敷居が高いかもしれません。
そんな時の強い味方が、私もさんざんお世話になっているプラグイン「Page Builder by SiteOrigin」です。
このプラグインを使えば、ドラッグ&ドロップの操作だけで、複雑なレイアウトも思うがままなんです!
→ Page Builder by SiteOrigin – WordPress Plugins
インストール
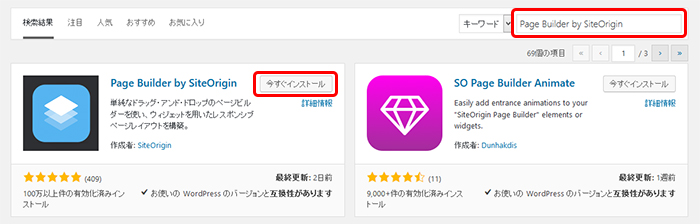
- プラグインの新規追加で「Page Builder by SiteOrigin」と検索し、今すぐインストール>有効化します。

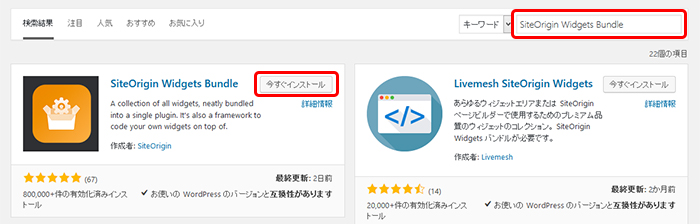
- そして、「SiteOrigin Widgets Bundle」というプラグインも、同じく検索してインストールしましょう。

これは同じ作者のプラグインで、Page Builderで使える便利なウィジェットを追加することができます。
基本的な使い方
列を追加
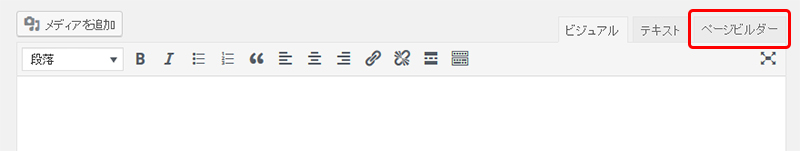
- ページ作成画面を開くと、今まで「ビジュアル」「テキスト」の2つだったところに新たに「ページビルダー」のタブが追加されているのでクリックします。

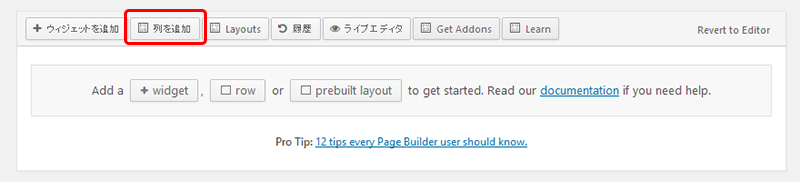
- するとPage BuilderのEdit画面に変わります。「列を追加」をクリックしてみましょう。

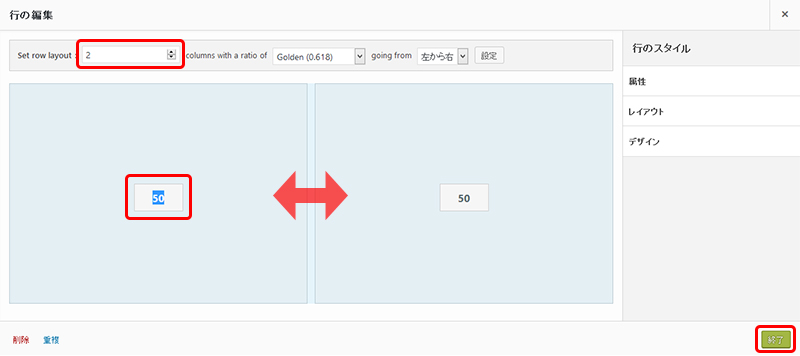
- ここでは列の数と比率が設定できます。「Set row layout」で列の数を決めます。
比率は数字を直接入力するか、中央のカラムとカラムの間の部分をドラッグすることでも変更できます。

設定できたら「終了」をクリック。
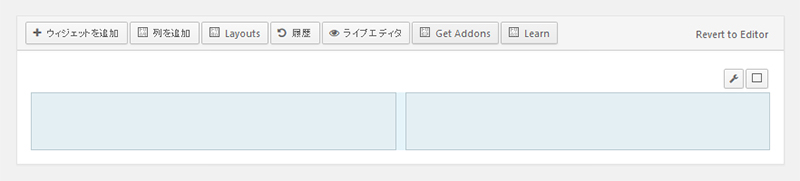
- 2列のカラムができました。

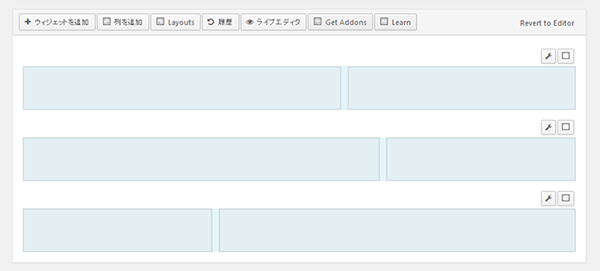
こうして、色々な比率のカラムをどんどん追加していくことができます。

ウィジェットを追加
カラムが追加できたら、今度はウィジェットを配置していきます。
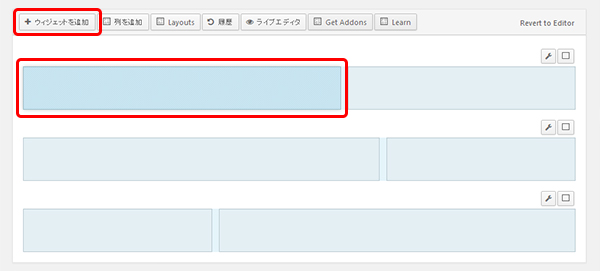
- ウィジェットを置きたい場所の列をクリックして(少し色が濃くなってますね)、「ウィジェットを追加」をクリック。

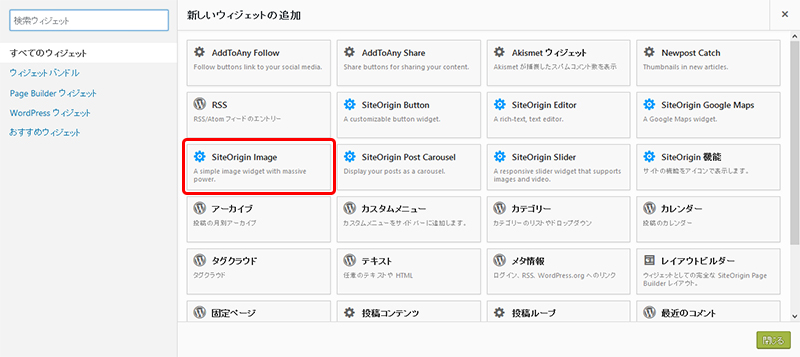
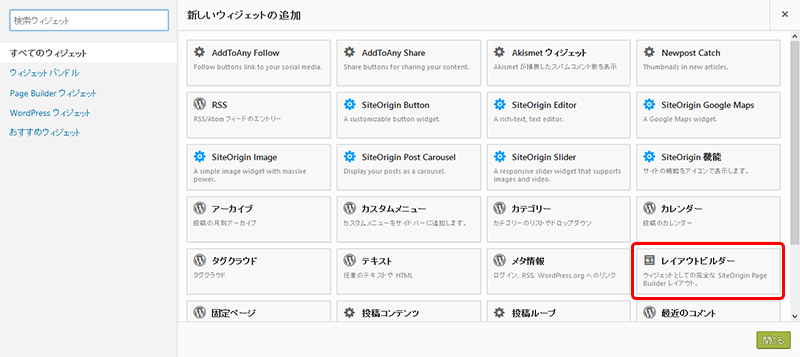
- すると!こんなに沢山のウィジェットが現れます(使っているテーマやプラグインによって増減します)。画像を貼り付けられる「SiteOrigin Image」をクリックしてみましょう。
これは先程追加でインストールした「SiteOrigin Widgets Bundle」のウィジェットです。

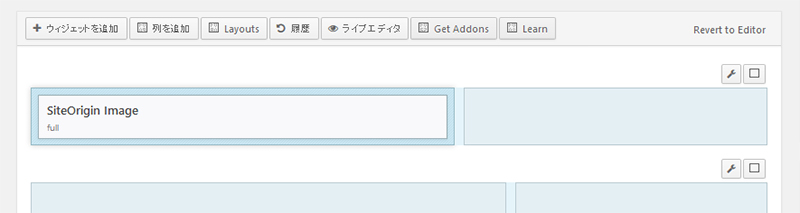
- 列にウィジェットが配置されました。

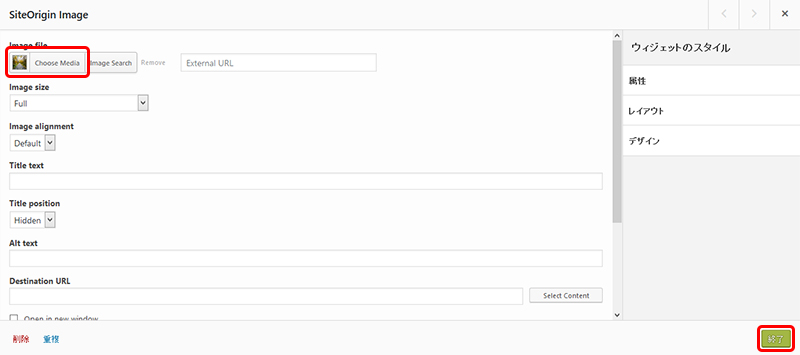
- ウィジェットをクリックすると、編集画面になります。「Choose Media」で、メディアライブラリから画像を選択したら「終了」をクリックします。

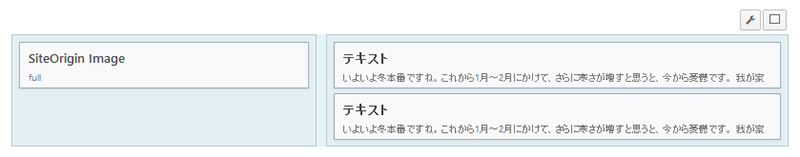
- 一度配置したウィジェットは、「重複(翻訳が変ですが…どっちかというと複製ですね)」を押すと中身もそのままでコピーすることが出来ます。

↓

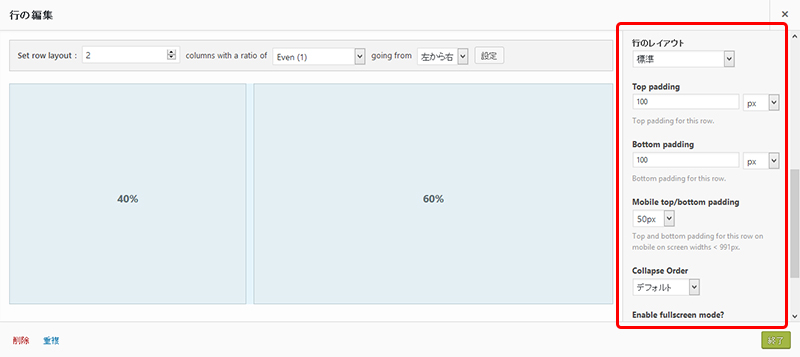
- 行と行の間隔も簡単に調整できます。
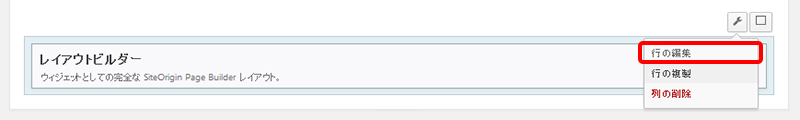
右上のスパナのマークから「行の編集」をクリック。

↓
行のマージンやパディングの設定ができます。モバイル用の設定も別でできるので、PCではバッチリだけどスマートフォンだと微妙…、なんてこともありません。

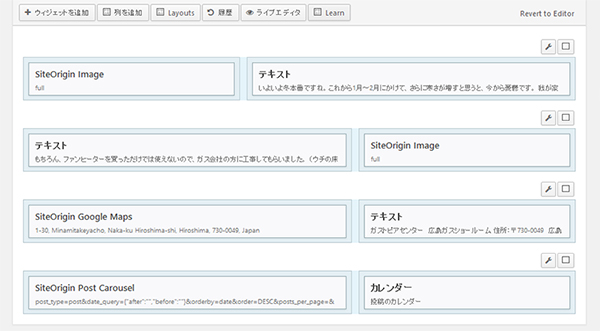
- こんな風に、どんどんウィジェットを配置していくと…

↓
コードを書くことなく、あっという間にWebページが出来上がりました。

そして、さらにスゴいのは、パーツを並べていくだけで自動的にレスポンシブ対応になっているところ。

ちょっとこの画像では分かりづらいですが、見ている端末の大きさに合わせてコンテンツを最適化してくれています。
ちょっと便利な使い方
このように簡単にページを作れる「Page Builder」ですが、配置するウィジェットが増えてくるとメンテナンスもなかなか大変です。
そんな時に便利なウィジェットも用意されているんです。
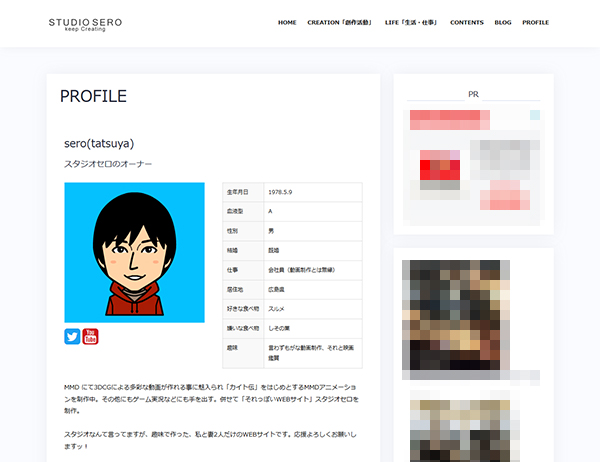
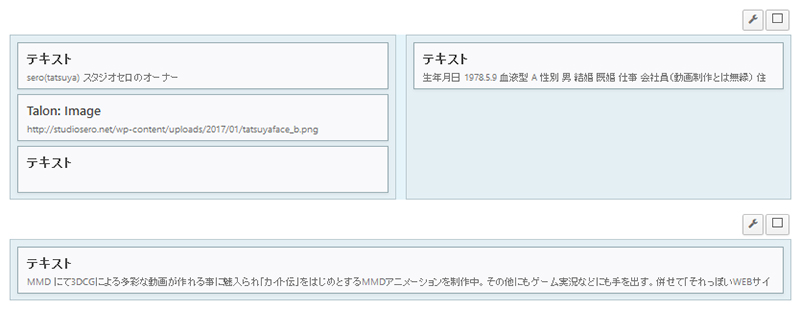
これは、STUDIO SEROの「プロフィール」のページです。

このページもPage Builderで作っていて、ひとり分のプロフィールはこれだけのウィジェットで構成されています。

例えばこのページに、どんどん他の人のプロフィールを追加していく場合、1行ずつコピーしていくのは手間ですよね。
行単位でのコピーはできますが、行の複数選択はできません。
そんな時役に立つのが、「レイアウトビルダー」というウィジェットです。
このウィジェットはなんと、ウィジェットの中にウィジェットを配置することができます!
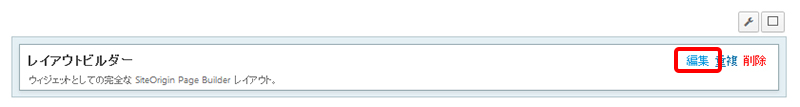
- ウィジェットの一覧から「レイアウトビルダー」を選びます。

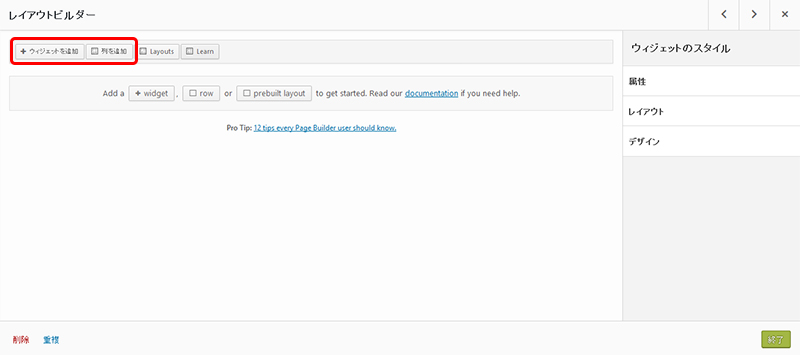
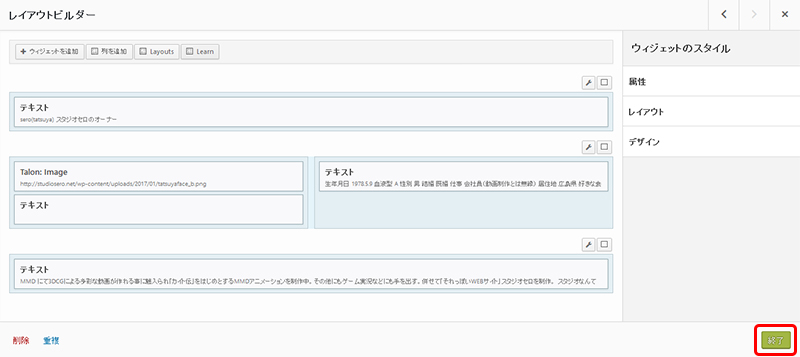
- 「編集」をクリックすると、その中で更にウィジェット・列を追加することができます。

↓

- 必要なウィジェットを配置できたら、「終了」をクリック。

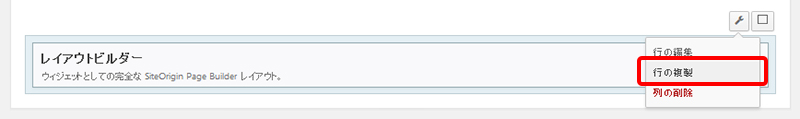
- この中にさっき配置したパーツが全部入っているので、右上のスパナのマークから「行の複製」をクリック。

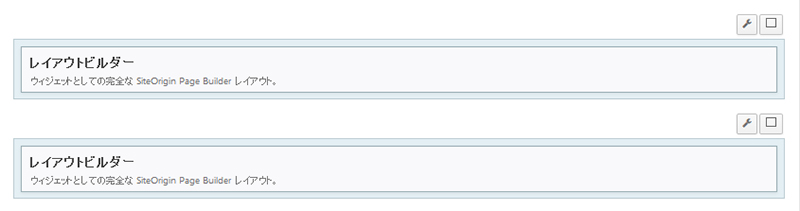
- そうすると、中身もそっくりそのままのウィジェットがコピーされました!

あとは、内容を他の人のプロフィールに書き換えればOKです。
今回は基本的な使い方をご紹介しましたが、まだまだ出来ることはたくさんあります。
Wordpressは敷居が高いな、と思っている方も、ぜひ「Page Builder」で素敵なサイトを作ってみてください。




