サイトにソースコードを表示させたいけど…
WordPressやWebについての記事を書いていると、「ソースコード」を表示したいことがよくあります。
文中にそのままペタっと貼り付けてもいいんですが、やはり見栄え良く見やすく表示させたいですよね。
そのためのWordpressプラグインは数多くありますが、有名どころは
辺りでしょうか。
色々なサイトで見かけるし、このどちらかにしようか思い色々調べてみたら、皆さん口を揃えて「重い」と言っている…。
確かに、このプラグインを使っているであろうサイトを見てみると、ソースコードの箇所だけワンテンポ遅れて表示されているような気がします。
機能はシンプルでいいから、コードが色分けされて背景色が着く程度でいいんだけどなー。
と探していたら、ちょうど良さそうなプラグインがありました!
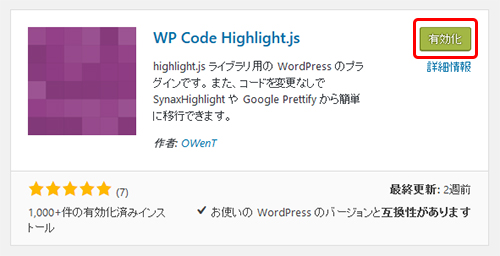
→ WP Code Highlight.js – WordPress Plugins
元々「highlight.js」というJavascriptライブラリがあり、それをプラグインで扱えるようにしたもの、のようです。
導入方法
設定
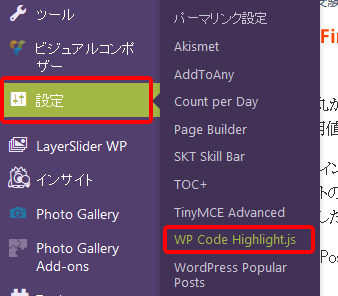
- メニュー>設定 で「WP Code Highlight.js」をクリック

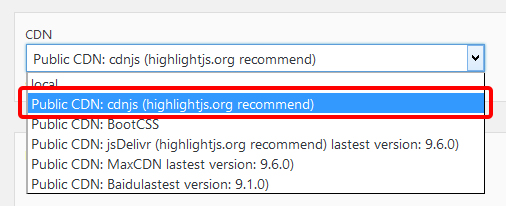
- CDNを設定します。ここは素直に「Public CDN:cdnjs(highlightjs.org recommend)」(highlightjs.org おすすめ)を選択。

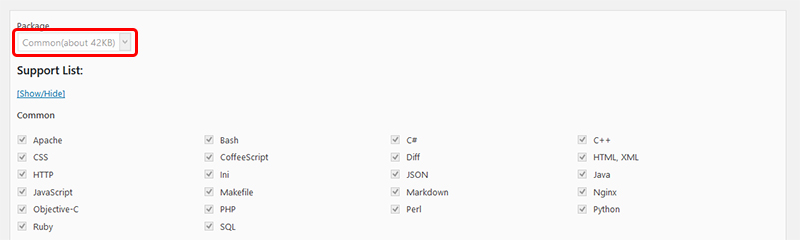
- 対応する言語を選択します。ここも「common(一般)」でOK。
(というか、2でlocal以外を選ぶと、commonに固定されました)

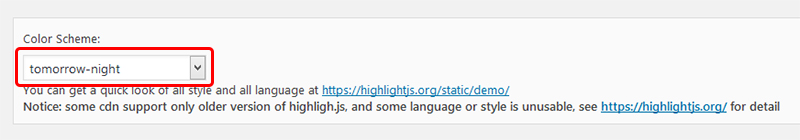
- 色の設定です。今回は「tomorrow-night」にしてみました。パターンはすごく豊富です。こちらのデモページ(https://highlightjs.org/static/demo/)で全ての配色を見ることができます。

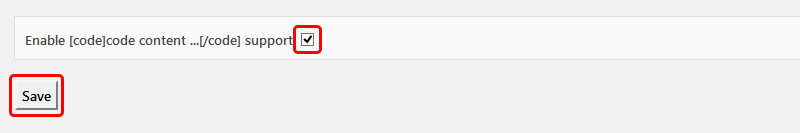
- ここにチェックすると、ショートコード[code]~[/code]が使えるようになります。
すべての設定ができたら、「Save」をクリックして保存します。

使い方
では早速使ってみましょう!
実は、前回の投稿で早速使っているんですよ。
→ すぐ出来る!プラグイン「WordPress Popular Posts」のCSSカスタマイズ方法
使い方はとても簡単で、表示させたいコードを<pre><code>~</code></pre>で囲むだけです。
<pre><code>
h4 {
color: #333333 !important;
font-size: 24px !important;
padding: 0.5em 0.5em 5px 0;
margin: 0;
border-bottom: 1px solid #333333;
}
</code></pre>
そうすると、下記のように表示されます!
h4 {
color: #333333 !important;
font-size: 24px !important;
padding: 0.5em 0.5em 5px 0;
margin: 0;
border-bottom: 1px solid #333333;
}
実は、設定で出てきた[code]~[/code]も使ってみたんですが、他のプラグインと競合しているようで、うまく表示されませんでした。
使われる環境に合わせて使い分けが必要ですね。
というわけで、ソースコードを表示するプラグイン「WP Code Highlight.js」のご紹介でした。
行番号やボーダー表示は無いですが、シンプルが一番!という方にはオススメです。








3 comments on “軽くてシンプル!WordPressでソースコードを表示するプラグイン「WP Code Highlight.js」を使ってみた”
Comments are closed.