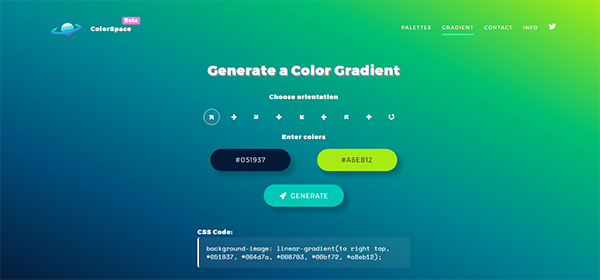
「ColorSpace Gradient Color CSS Generator」は、2つの色を角度を指定すると、綺麗なグラデーションを生成してくれるジェネレーター。
CSSコードも自動で書き出してくれるので、背景色の指定などにとっても便利なんです。
使い方
まず、ColorSpace Gradient Color CSS Generatorのサイトにアクセス。

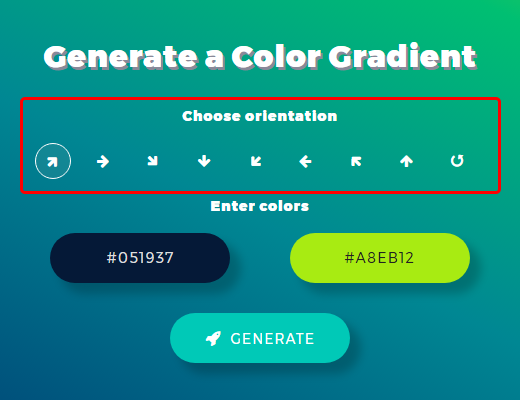
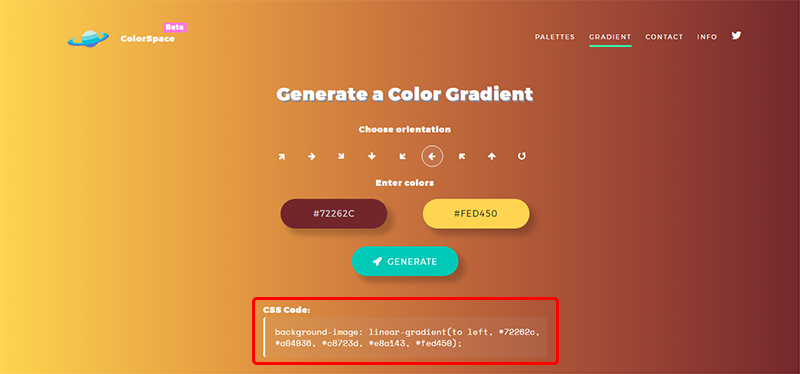
「Choose orientation」で、グラデーションの方向を指定します。

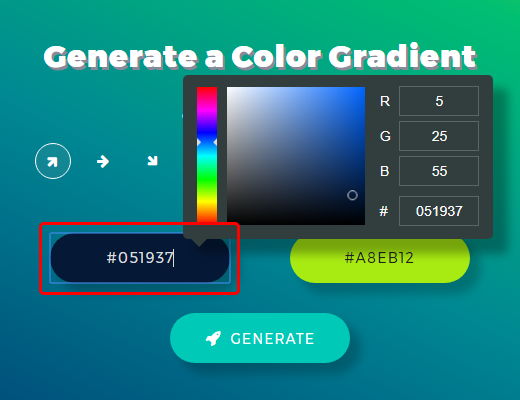
次に「Enter colors」で、好きな色を2色、指定します。
ボタンをクリックするとカラーピッカーが出てくるのでそこから選ぶか、またはカラーコードでの指定もできます。

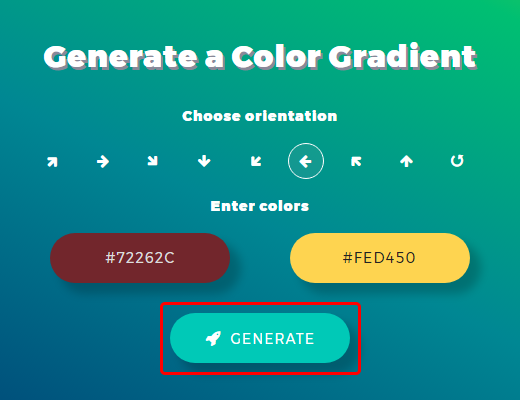
そして、「GENERATE」をクリックすると…

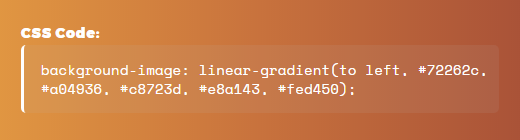
画面の背景色が指定したグラデーションになり、「CSS Code」にコードが出力されます。

コードには中間の色も自動的に追加されているのが嬉しいですね。

ちなみにこのColorSpaceではカラーパレットを生成してくれるツールもあるんです。
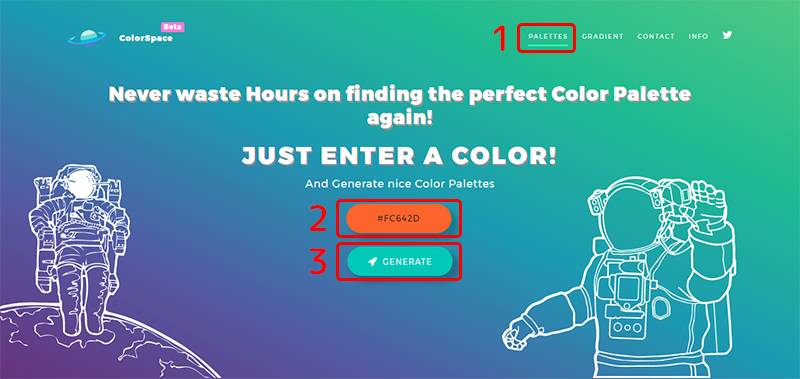
サイト右上の「PALETTES」をクリックすると、同じようにカラーコードを指定するボタンがあります。

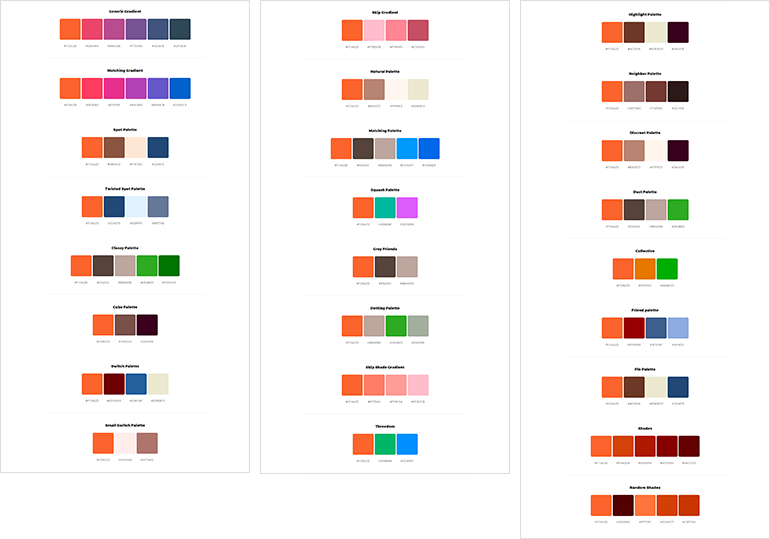
好きな色を入力して「GENERATE」をクリックすれば、さまざまなパターンのパレットがずらりと表示されます。
その数20以上!

これだけあれば、ピンとくる組み合わせが見つかりそうですね。




