ブログをより多くの人に読んでもらうためには、ソーシャルメディアとの連携が大切です。
STUDIO SEROでもTwitterでの情報発信はしていますがそれ以外は手付かずだったので、このあたりも開拓しなくては!ということで、今日はGoogle+との連携をしてみたいと思います。
今回の方法は、既にGoogle+への登録が済んでいることを前提としています。
Google+の設定
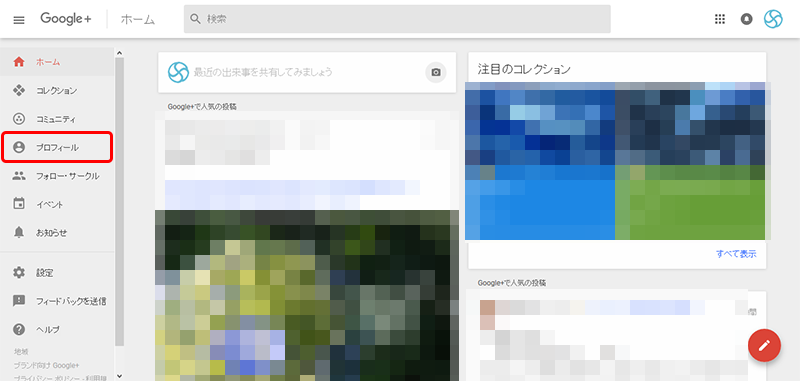
- Googleアカウントへログインしたら、Google+のページにアクセスして「プロフィール」をクリックします。

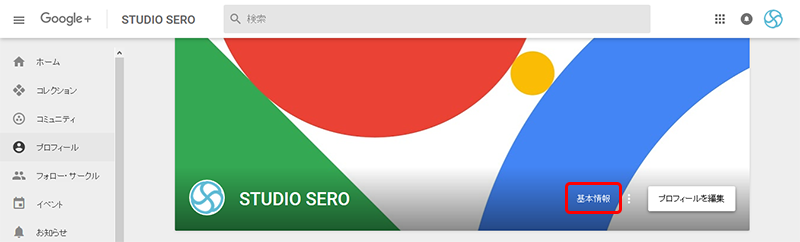
- 次に「基本情報」をクリックします。

- 基本情報のページが開くので、画面右下の「+」をクリックします。

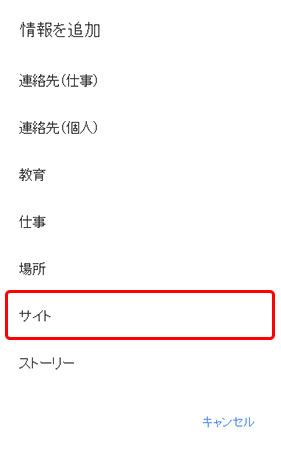
- 情報の追加ウィンドウが開きます。「サイト」をクリックします。

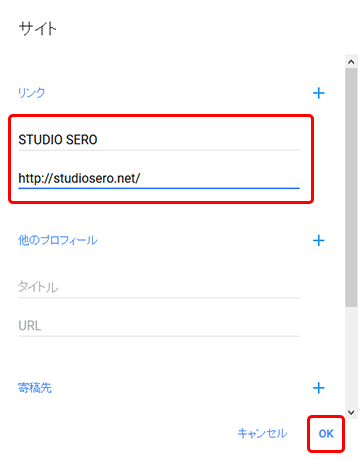
- 「リンク」に、サイトタイトルとURLを入力し、「OK」をクリックして保存します。

これで、自分のWebサイトをGoogle+へ登録することができました。
サイトの設定
WordPressでの設定には、プラグイン「All in One SEO Pack」を使います。
以前、Twitterとの連携でもお世話になりました。
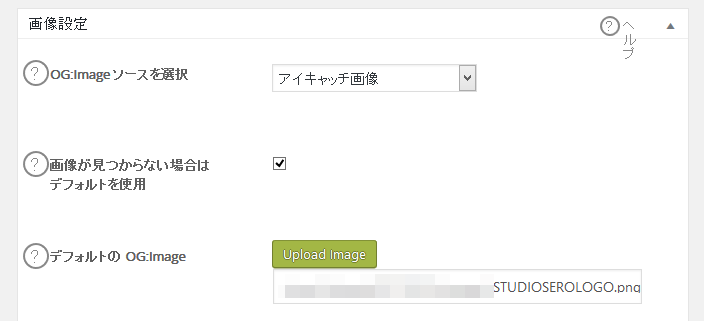
画像設定
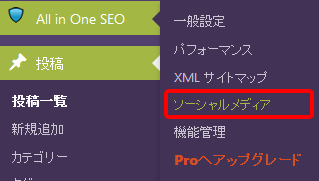
- まず、ダッシュボードのAll in One SEOメニューから「ソーシャルメディア」をクリックします。

- その中の「画像設定」で、サイトの記事をGoogle+に表示させた時の画像の設定をします。

「アイキャッチ画像」にすれば、記事で設定したアイキャッチがGoogle+にも表示されます。
「画像が見つからない時はデフォルトを使用」にチェックを入れておくと、アイキャッチが無い場合にその下の「デフォルトのImage」で指定した画像が表示されます。
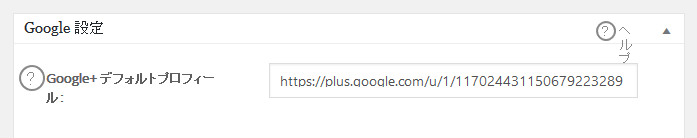
Google設定
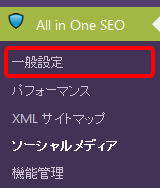
- 次にAll in One SEOメニューから「一般設定」をクリックします。

- その中の「Google設定」で、「Google+デフォルトプロフィール」にGoogle+のプロフィールページのURLを入力します。

設定が終わったら、それぞれ「設定を更新」をクリックして保存しましょう。
記事を投稿する
ソーシャル設定
Google+ と All in One SEO の設定が終わったら、あとは記事を投稿する時のちょっとした作業だけです。
記事を書き終えたら、エディターの下にある「All in One SEO Pack」のエリアの「ソーシャル設定」タブを開きます。

- タイトル
- ディスクリプション(記事の簡単な説明・導入)
- 画像(何も指定しなければアイキャッチ画像が表示される)
この3つを入力すればOK。
Google+に投稿する
サイトで記事を公開したら、あとはそれをGoogle+にも投稿するだけです。
- Google+のホームなどで右下の鉛筆ボタンをクリックすると投稿ボックスが表示されるので、リンクのマークをクリックします。

- 記事のURLを入力して「OK」をクリック。

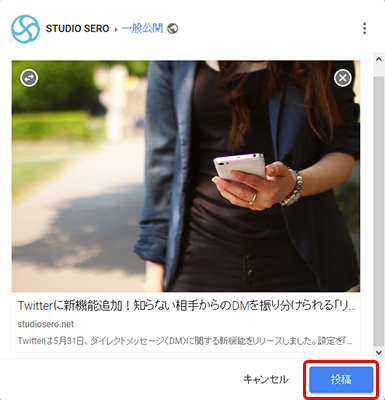
- プレビューが表示されるので、「投稿」をクリックすると…

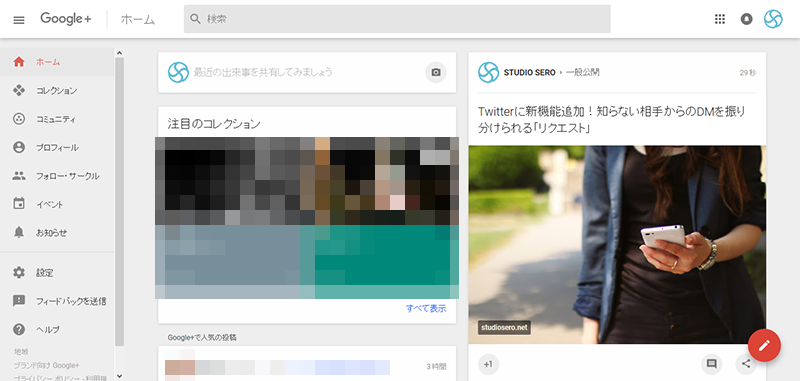
- 無事、Google+に投稿できました!

今回は手動での投稿方法でしたが、プラグイン「Jetpack」や「HootSuite」を使えば、自動でGoogle+に投稿することもできるようです。
機会があれば試してみたいと思います。
これで少しでも多くの人がSTUDIO SEROに来てくれるといいなぁ。





