サイトでノウハウ的ページを作っていて、画像を使う時に「ここを目立たせたいな」と思う時があります。
赤枠で囲うだけでもいいんですが、元の画像の情報量が多くてゴチャゴチャしている場合、もう少し分かりやすくさせたい時はどうするか。
私がよく使ったのは、「半透明のシェイプをかぶせて、目立たせるところだけ切り抜く」というやり方です。
難しくはないんですが、いざやろうと思った時に結構迷うので、メモがてら書き留めておこうと思います。
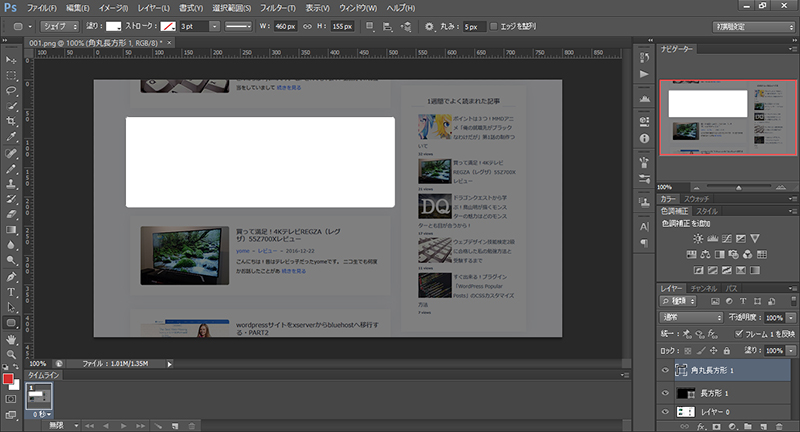
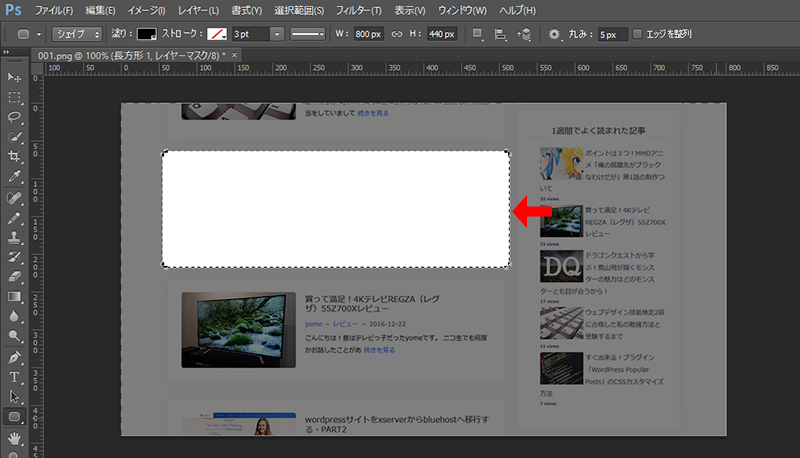
- まず、元の画像の上に半透明のシェイプをぴったり被せます。

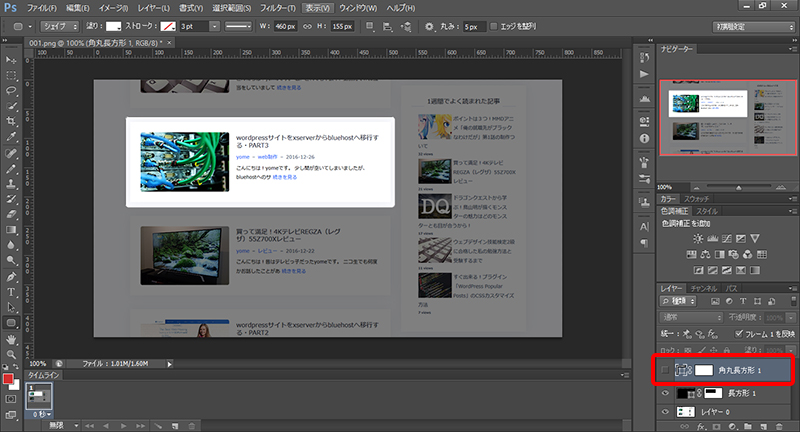
- 次に、切り抜きたい形のシェイプを上に乗せます。

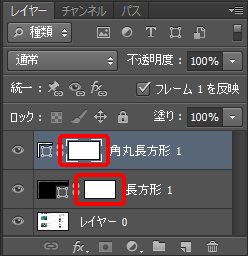
- 1と2で追加したシェイプの両方に、レイヤーマスクを追加します。

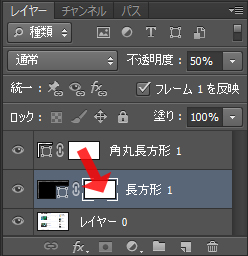
- 切り抜く形のほうのレイヤーマスクを選択(白枠が付いた状態)してctrl+Cでコピーし、抜かれるほうのレイヤーマスクにctrl+Vで貼り付けます。

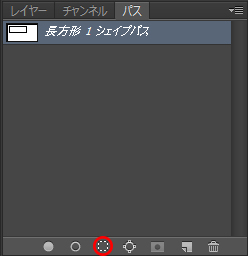
- レイヤーウィンドウを「パス」に切り替え、パスを選択範囲として読み込み(下の点線でできた○をクリック)ます。

- 切り抜く形のパスが選択状態になるので、「Delete」キーを押します。

- レイヤーを非表示にすると、目立たせたいところだけ切り抜かれています!

やってみると簡単なんですが、「レイヤーマスク」の使い方がよく分かっていない頃は結構悩みました…。