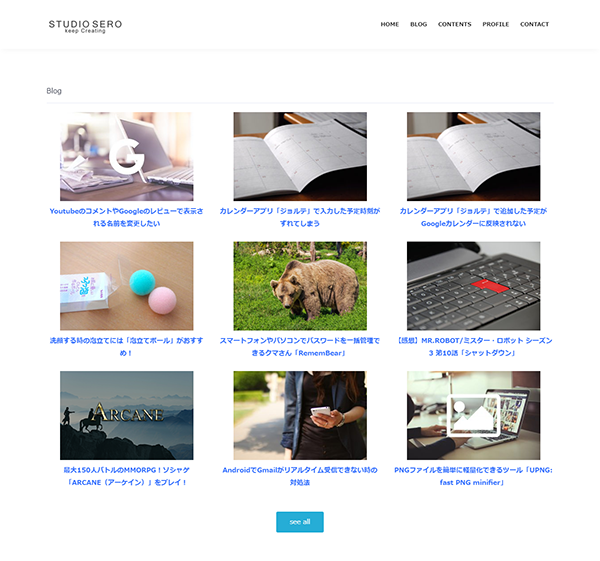
今年の頭にこのSTUDIO SEROのトップページを、記事をメインにしたデザインに変更しました。

このように記事のサムネイルがずらっと並んだ、いわゆる「グリッドレイアウト」というものですね。
今このサイトで使っているWordpressのテーマではこういうレイアウト機能が無かったのでどうしようかなーと思っていたら、ちょうどいいプラグインがあったので使わせてもらうことにしました。
インストールと有効化
プラグインの新規追加で「Content Views」と検索し、「今すぐインストール>有効化」します。

使い方
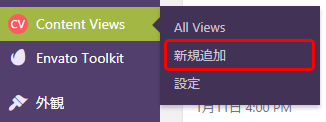
有効化すると、ダッシュボードのメニューに「Content Views」の項目が追加されるので「新規追加」をクリックします。

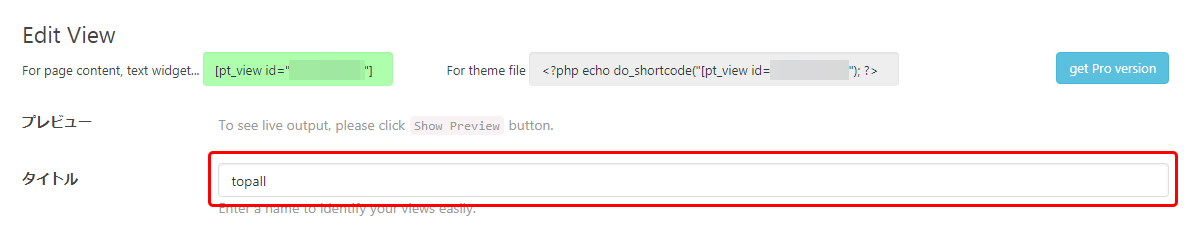
編集画面に移動するので、まずタイトルを付けます。自分が分かりやすいものでいいでしょう。

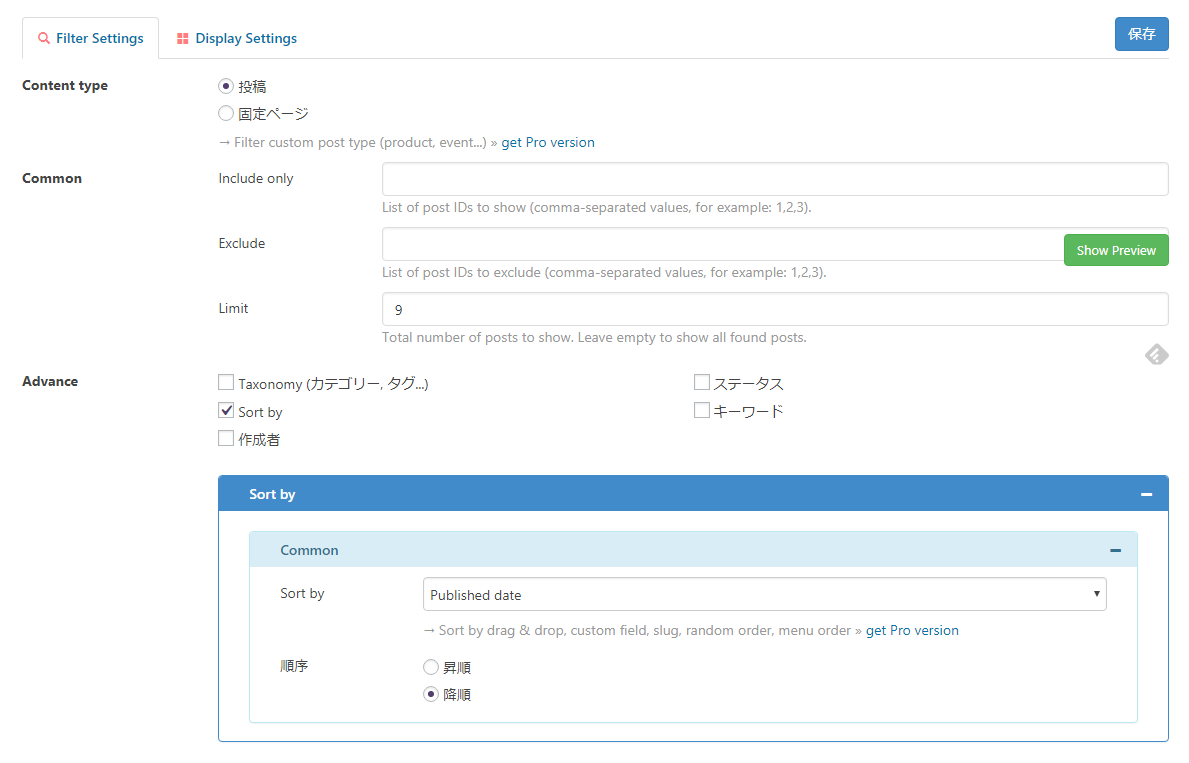
Filter Settings
続いて「Filter Settings」タブで、表示させたい内容を設定します。

| Content type | 投稿記事、または固定ページを選択 |
|---|---|
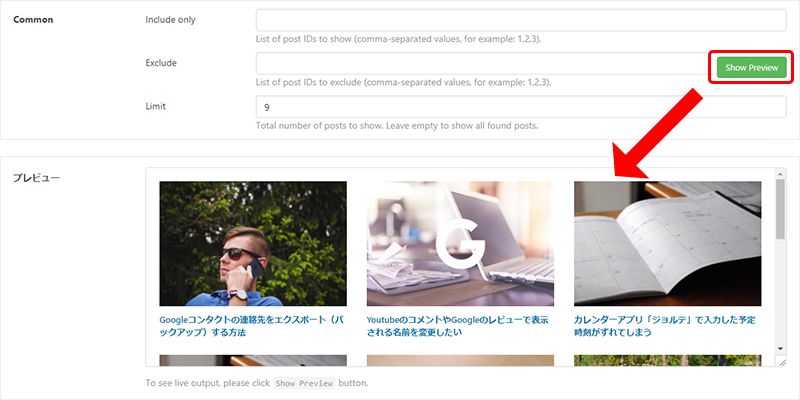
| Common | 「Include only」…表示させたい記事のID(指定しない場合は空白) 「Exclude」…除外したい記事のID(指定しない場合は空白) 「Limit」…表示する数(すべて表示する場合は空白) |
| Advance | 投稿日順、カテゴリー別、キーワードなどの条件が指定できます |
かなり細かく設定ができます。
カテゴリ別の表示やソートができるのは嬉しいですね。
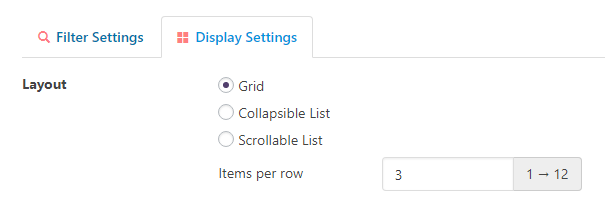
Display Settings
「Display Settings」タブでは、レイアウトの設定をします。
レイアウトには3種類あります。

| Grid | グリッド(格子状)レイアウト |
|---|---|
| Collapsible List | 折りたたみ式リスト |
| Scrollable List | コンテンツスライダー式リスト |

このサイトで使っているのは「Grid」です。

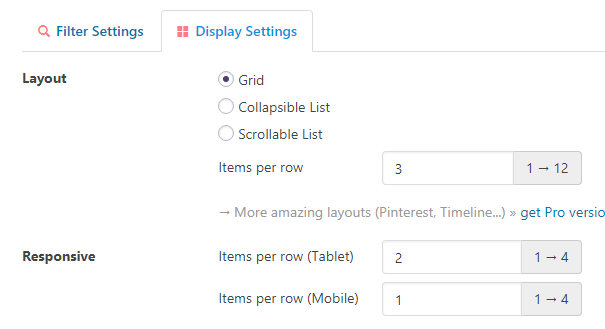
「Items per row」では1行に表示するサムネイルの数を指定できます。
また、「Responsive」ではモバイルとタブレットで表示した場合の数も設定可能。
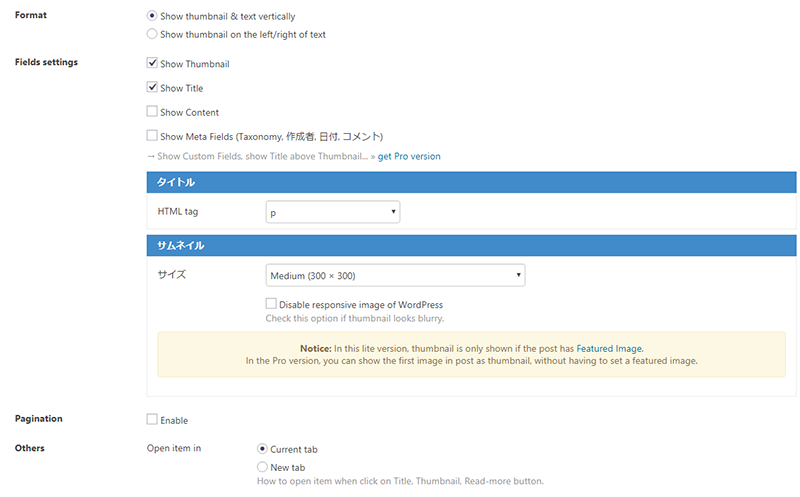
その他の設定は以下の通り。

| Format | サムネイルとテキストの配置 |
|---|---|
| Fields settings | タイトルや文章、タグなどの表示設定。サムネイルのサイズ指定も可能です。 |
| Pagination | ページ送り表示の有無 |
| Others | リンク先を新しいタブで開くかどうかの設定 |
すべて英語表記ではありますが、設定はシンプルなのであまり迷うことはなかったです。
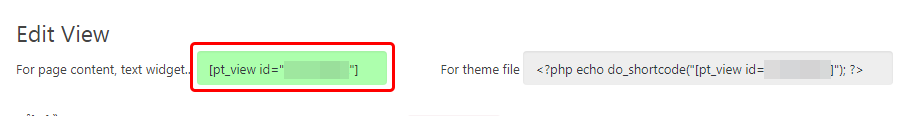
設定が終わったら、画面の一番上にあるショートコードを、表示させたいページに貼り付ければ完成です。
(テーマファイルに直接貼り付ける場合は右のコード)

このプラグインで特に良いと思ったのが、設定の途中でも「Show Preview」をクリックすればレイアウトのプレビューが見られるところ!

一口で「グリッドレイアウト」といっても、なかなか「これ!」というプラグインに今まで出会わなかったんですが、この「Content Views」はかゆいところに手がとどく良プラグインだと思います!





