どんなにコンテンツの充実した楽しそうなサイトでも、「重い」、つまり表示が遅いサイトは見る気がなくなりますよね。
これだけ光回線が普及した現在なら、その昔ISDNを使っていた頃のようにジリジリ待たされる、なんて事は滅多にないように思いますが、それでも表示が速いに越したことはありません。
Google Developers の「PageSpeed Insights」でサイトを測定すると、Webサイトの中身を解析して、読み込み速度を改善するための提案をしてくれます!
→ PageSpeed Insights
使い方
Google Developersの「PageSpeed Tools」にアクセスし、「Use PageSpeed Insights」をクリックします。

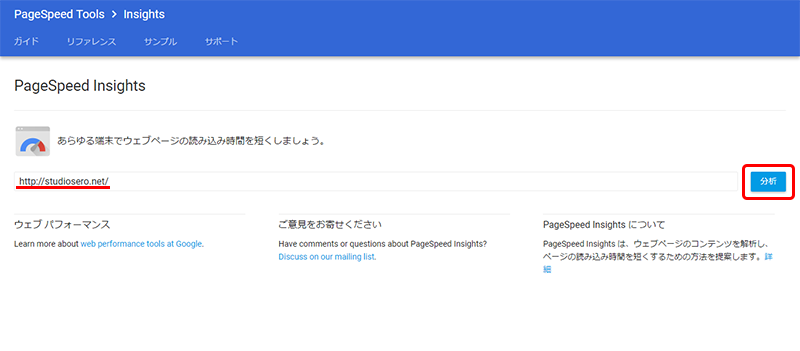
次のページで、測定したいサイトのURLを入力して「分析」をクリックして少し待つと、解析結果が表示されます。大体数十秒で終わると思います。

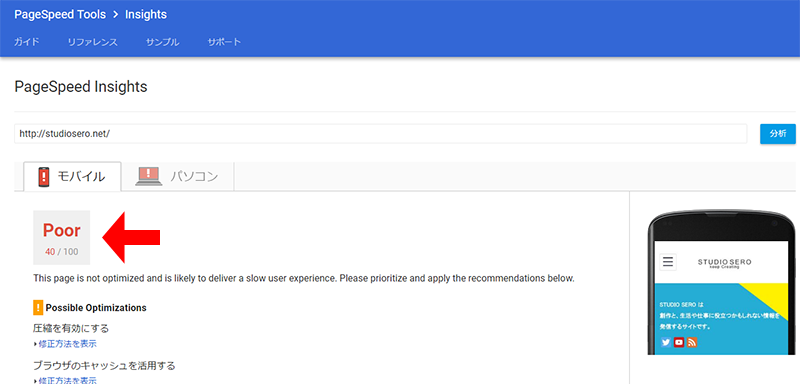
まず、モバイル端末で見た場合の解析結果が表示されました。

「Poor」…。
当てはまる日本語をすぐには思いつかないですが、ダメなことは分かります。
先日記事でも紹介した「Google Dictionary」で翻訳してみましたが

……。
「とにかく貧乏なサイト」という事実を突きつけられました。
「Poor」の下の数字は点数で、100点満点中、40点という結果です。
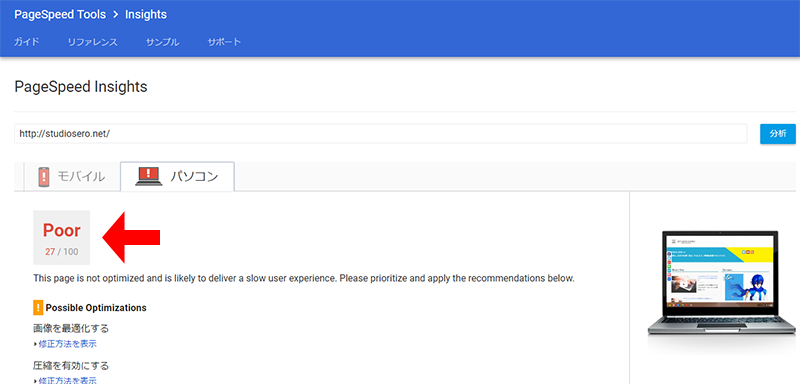
隣のタブをクリックすると、PCで見た場合の解析結果も見ることができます。

こちらはさらに悪く、100点満点中、27点でした。
どんだけ重いんでしょう、ウチのサイト。
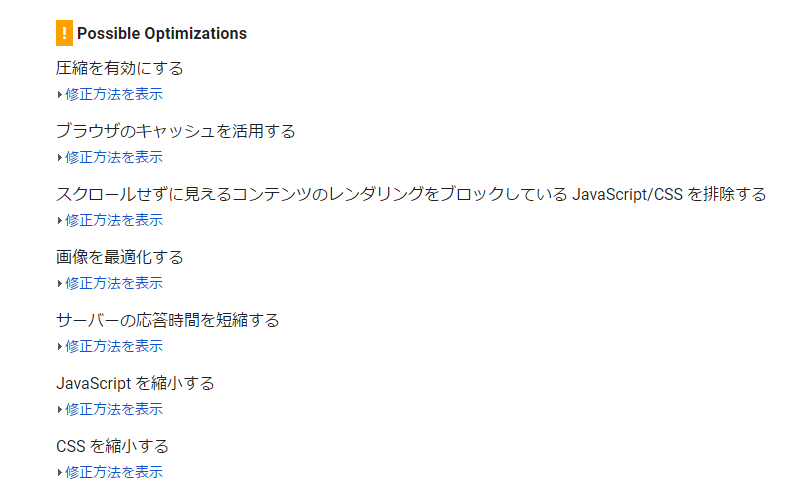
解析結果の下には、そのサイトの問題点と修正案が表示されます。
「Possible Optimizations」…最適化が可能な項目、という意味合いでしょうか。

「修正方法を表示」をクリックすると、それぞれの問題点に対する修正案が表示されます。

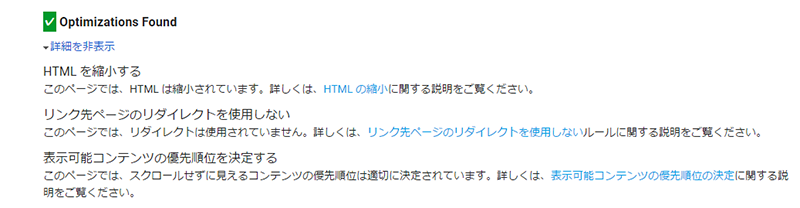
その下は「Optimizations Found」とあるので、最適化できている項目のようです。

ちょっとほっとしました。
この解析により提案された修正をおこない、点数を100点に近づけていけば、より快適なサイトにすることができます。
次回以降で、「PageSpeed Insights」による提案に沿って改善をおこない、どのくらい点数が変わるのかを検証してみたいと思っています!




