Webサイトを作っていて、常に頭に置くべきことの中に、様々な環境での見え方があります。
サイトを訪れる人のブラウザの違いはもちろんですが、使う端末もPC・タブレット・スマートフォンなどなど多岐にわたります。その全てを用意してチェックするなんて到底無理!
でもそれをブラウザ上でチェックできる方法があるんです!
ブラウザ拡張機能「Responsive Web Design Tester」です。
→ Responsive Web Design Tester
Chrome、Firefox、Operaに対応していますが、今回はChromeでの使い方をご紹介しますね。
拡張機能のインストール
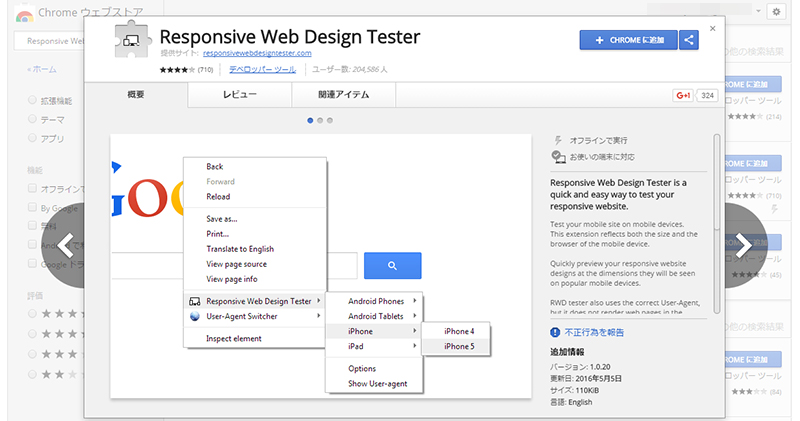
- Chromeウェブストアで「Responsive Web Design Tester」を検索し、「CHROMEに追加」をクリック。

- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- 「Responsive Web Design Tester」がChromeに追加されました。

使い方
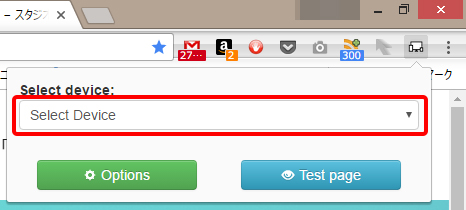
- ツールバーにアイコンが表示されるのでクリックします。

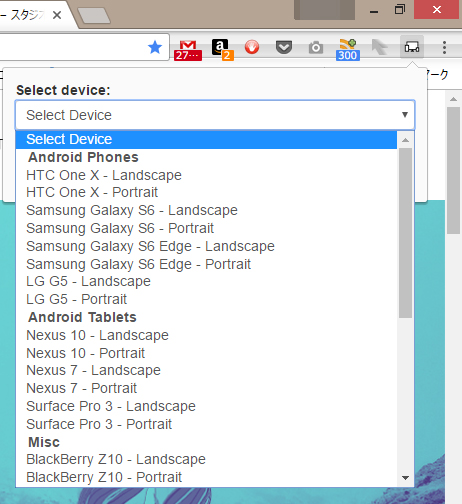
- 「Select Device」のプルダウンをクリックすると、モバイル端末の名前がずらりと表示されます!

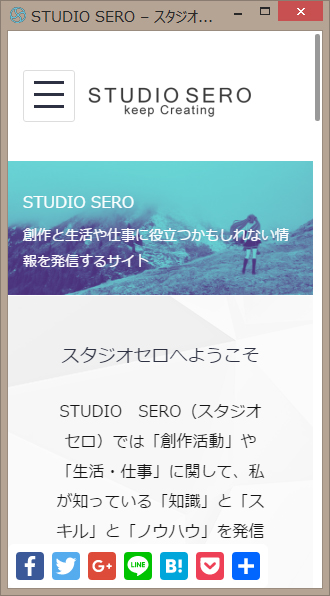
- Android「HTC One X – Landscape(横向き)」を選ぶと、こんな感じ。

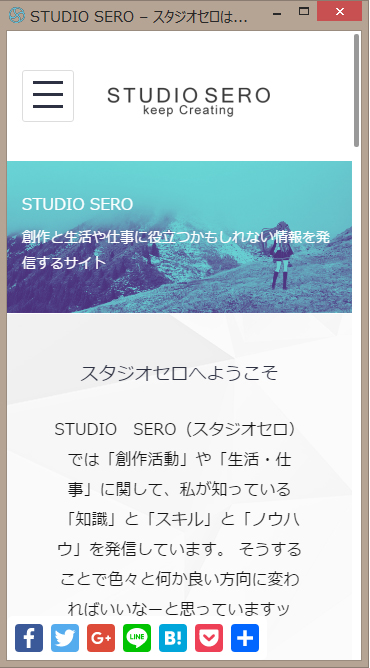
- 「HTC One X – Portrait(縦)」を選ぶと、こんな感じ。

- iPhoneのチェックもできます。「iPhone5(s) – Portrait」を選んだところ。

- 「iPhone6(s) – Portrait」。

このように、様々な機種の画面サイズでの見え方をチェックすることができます。
設定
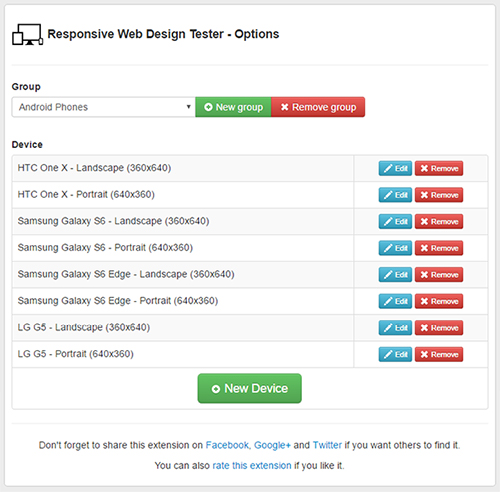
「Options」をクリックすると、端末の種類の整理や追加ができます。
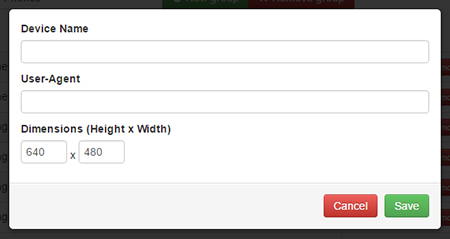
端末の大きさやユーザーエージェントの情報が分かれば、「New Device」で任意の端末を追加することも可能です。
今までにも、オンラインのサービスやエディタの機能などでもチェックはできましたが、これはブラウザにインストールさえすればいつでもすぐに確認できるので便利です。
3つのブラウザに対応しているのも嬉しいですね!